728x90
728x90


네비게이션 바를 구현해보기에 앞서 버튼 드롭 스타일을 알고 넘어가자. 버튼과 앵커 타입이 있는데 방식의 차이일 뿐 결과는 차이가 없다.. dropdown 클래스로 버튼과 dropdown-menu 클래스를 감싸고 버튼에 클래스 dropdown-toggle 를 추가, 태그속성 data-toggle = "dropdown" 을 추가한다. dropdown-menu 에는 dropdown-item 클래스 추가
<div class="container mt-3">
<h2 class="m-4">드롭 스타일</h2>
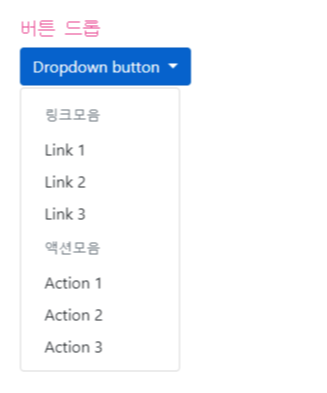
<h5><code>버튼 드롭</code></h5>
<div class="dropdown">
<!-- 버튼과 드롭다운-메뉴를 감싸는 .dropdown/.dropup /.dropright 충분한 공간이 있어야함 -->
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Dropdown button
</button>
<div class="dropdown-menu">
<div class="dropdown-header">링크모음</div>
<a class="dropdown-item" href="http://www.daum.net" target="_blank">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
<div class="dropdown-header">액션모음</div>
<a class="dropdown-item" href="#" target="_blank">Action 1</a>
<a class="dropdown-item" href="#">Action 2</a>
<a class="dropdown-item" href="#">Action 3</a>
</div>
</div>
</div>
<div class="container mt-3">
<h2 class="m-4">프로그래스 스타일2</h2>
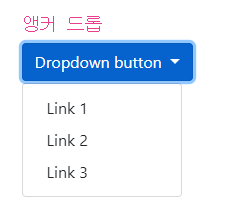
<h5><code>앵커 드롭</code></h5>
<div class="dropdown">
<a class="btn btn-primary dropdown-toggle" href="#" data-toggle="dropdown">
Dropdown button
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</div>
</div>
네비게이션 바
nav => .navbar .navbar-expand- ( xl | lg | md | sm )
( extra large, large, medium, small)
ul => .navbar-nav
li => .nav-item
a => .nav-link
기본 네비게이션 만들어보기
<nav class="navbar navbar-expand-sm bg-light">
<!-- 리스트 : 부트스트랩은 모바일 우선이라 화면이 작으면 아래로 쌓아서 내려온다 -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>
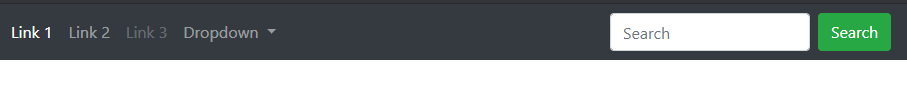
부트스트랩 메뉴 (네비게이션 바)에 스타일 주기
navbar-dark => 글자색 화이트
navbar-light => 글자색 블랙
bg-color => ( .bg-primary, .bg-success, .bg-info, .bg-warning,
.bg-danger, .bg-secondary, .bg-dark, .bg-light)
a => .active : 현재 active 한 링크 상태로
a => .disabled : 링크 안되는 상태로
form-inline => form 태그 안의 요소들을 inline 요소로 바꾸어 Nav 안에 일렬로 배치
( 리스트 아이템들의 배치와 마찬가지)
input . form-control => input 텍스트창을 보기좋게 디자인
ml-auto => 폼 요소들을 오른쪽으로 이동 ( Flex 배치)
data-target => 리스트 + 폼 을 감싸는 div#collapsibleNavbar
navbar-expand-md
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- 리스트 : 부트스트랩은 모바일 우선이라 화면이 작으면 아래로 쌓아서 내려온다 -->
<ul class="navbar-nav navbar-dark">
<li class="nav-item active">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Link 3</a>
</li>
<li class="nav-item dropdown">
<!-- 드롭다운 메뉴-->
<a class="nav-link dropdown-toggle" href="#" data-toggle="dropdown">
Dropdown
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</li>
</ul>
<!-- Search -->
<form class="form-inline" action="">
<!-- inline여야 간격이 없이 메뉴처럼 나온다-->
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<!-- form-control 입력창 꾸며주는 클래스 -->
<button class="btn btn-success" type="submit">Search</button>
</form>
</nav>
<form class="form-inline ml-auto" action="">
<!-- inline여야 간격이 없이 메뉴처럼 나온다. ml-atuo : 우측으로 붙게하기-->
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<!-- form-control 입력창 꾸며주는 클래스 -->
<button class="btn btn-success" type="submit">Search</button>
</form>
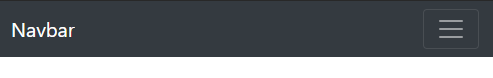
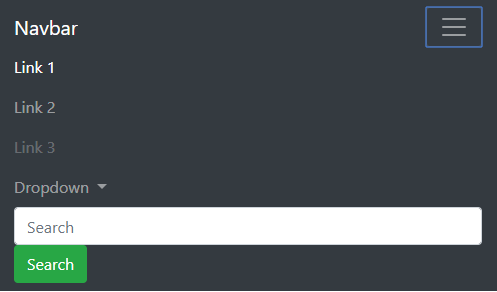
데스크탑-모바일 크기에 따른 변동형 디자인도 만들어보기


<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- 제목 -->
<a class="navbar-brand" href="#">Navbar</a>
<!-- Toggler/collapsibe Button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<!-- 리스트 : 부트스트랩은 모바일 우선이라 화면이 작으면 아래로 쌓아서 내려온다 -->
<ul class="navbar-nav navbar-dark">
<li class="nav-item active">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Link 3</a>
</li>
<li class="nav-item dropdown">
<!-- 드롭다운 메뉴-->
<a class="nav-link dropdown-toggle" href="#" data-toggle="dropdown">
Dropdown
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</li>
</ul>
<!-- Search -->
<form class="form-inline ml-auto" action="">
<!-- inline여야 간격이 없이 메뉴처럼 나온다. ml-atuo : 우측으로 붙게하기-->
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<!-- form-control 입력창 꾸며주는 클래스 -->
<button class="btn btn-success" type="submit">Search</button>
</form>
</div>
</nav>
728x90
728x90
'Frameworks > Bootstrap' 카테고리의 다른 글
| 부트스트랩 (9) 폰트어썸을 이용한 소스 활용 (아이콘) + viewport 예제 (0) | 2019.07.10 |
|---|---|
| 부트스트랩 (8) 간단한 메인페이지 실습 (0) | 2019.07.05 |
| 부트스트랩 (6) 점보트론과 버튼 스타일 (0) | 2019.07.05 |
| 부트스트랩 (5) 테이블 (0) | 2019.07.05 |
| 부트스트랩 (4) margin, padding, flex (1) | 2019.07.03 |

