728x90
728x90

코드
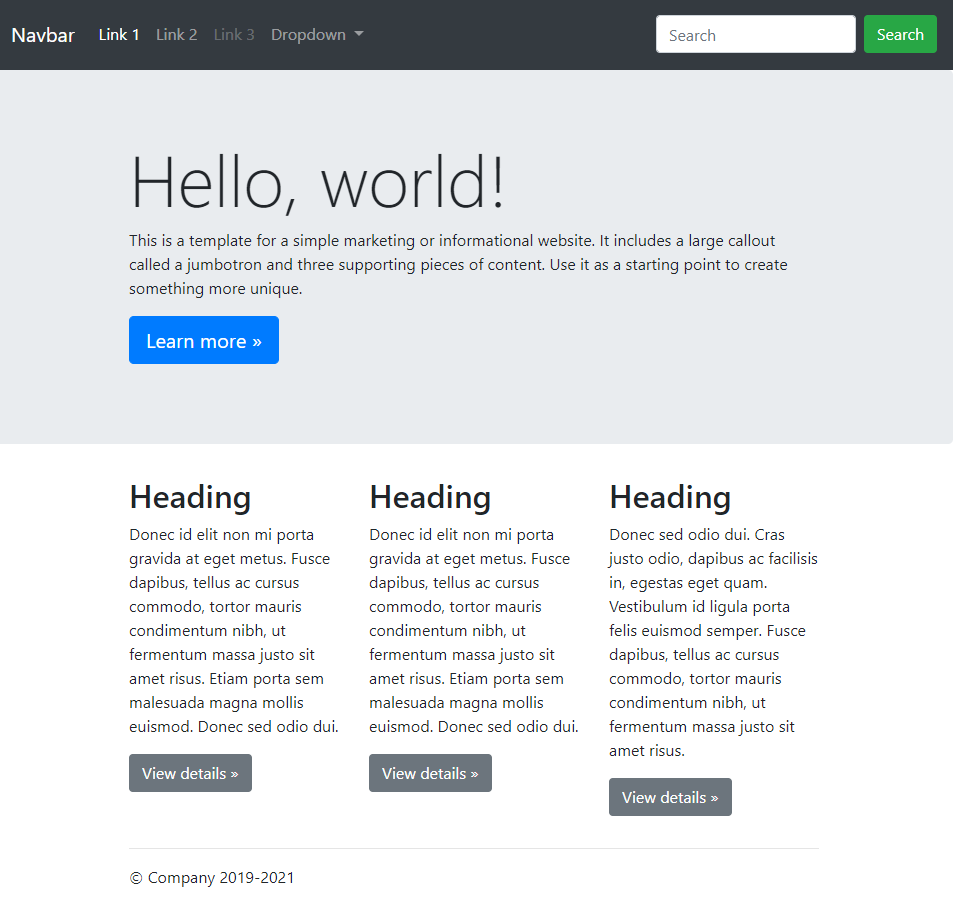
button, navbar, jumbotron
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩 flex</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<nav class="navbar navbar-expand-md bg-dark navbar-dark p-3">
<!-- 제목 -->
<a class="navbar-brand" href="#">Navbar</a>
<!-- Toggler/collapsibe Button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<!-- 리스트 -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Link 3</a>
</li>
<!-- 드롭다운 메뉴-->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-toggle="dropdown">
Dropdown
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</li>
</ul>
<form class="form-inline ml-auto" action="">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</div>
</nav>
<main>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">Hello, world!</h1>
<p>This is a template for a simple marketing or informational website. It includes a large callout
called a jumbotron and three supporting pieces of content. Use it as a starting point to create
something more unique.</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a></p>
</div>
</div>
<div class="container">
<!-- Example row of columns -->
<div class="row">
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor
mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada
magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor
mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada
magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id
ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris
condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
</div>
<hr>
</div>
</main>
<footer class="container">
<p>© Company 2019-2021</p>
</footer>
</body>
</html>
728x90
728x90
'Frameworks > Bootstrap' 카테고리의 다른 글
| 부트스트랩 (10) hidden, block, display:none 비교 (0) | 2019.07.10 |
|---|---|
| 부트스트랩 (9) 폰트어썸을 이용한 소스 활용 (아이콘) + viewport 예제 (0) | 2019.07.10 |
| 부트스트랩 (7) 네비게이션 바 (0) | 2019.07.05 |
| 부트스트랩 (6) 점보트론과 버튼 스타일 (0) | 2019.07.05 |
| 부트스트랩 (5) 테이블 (0) | 2019.07.05 |

