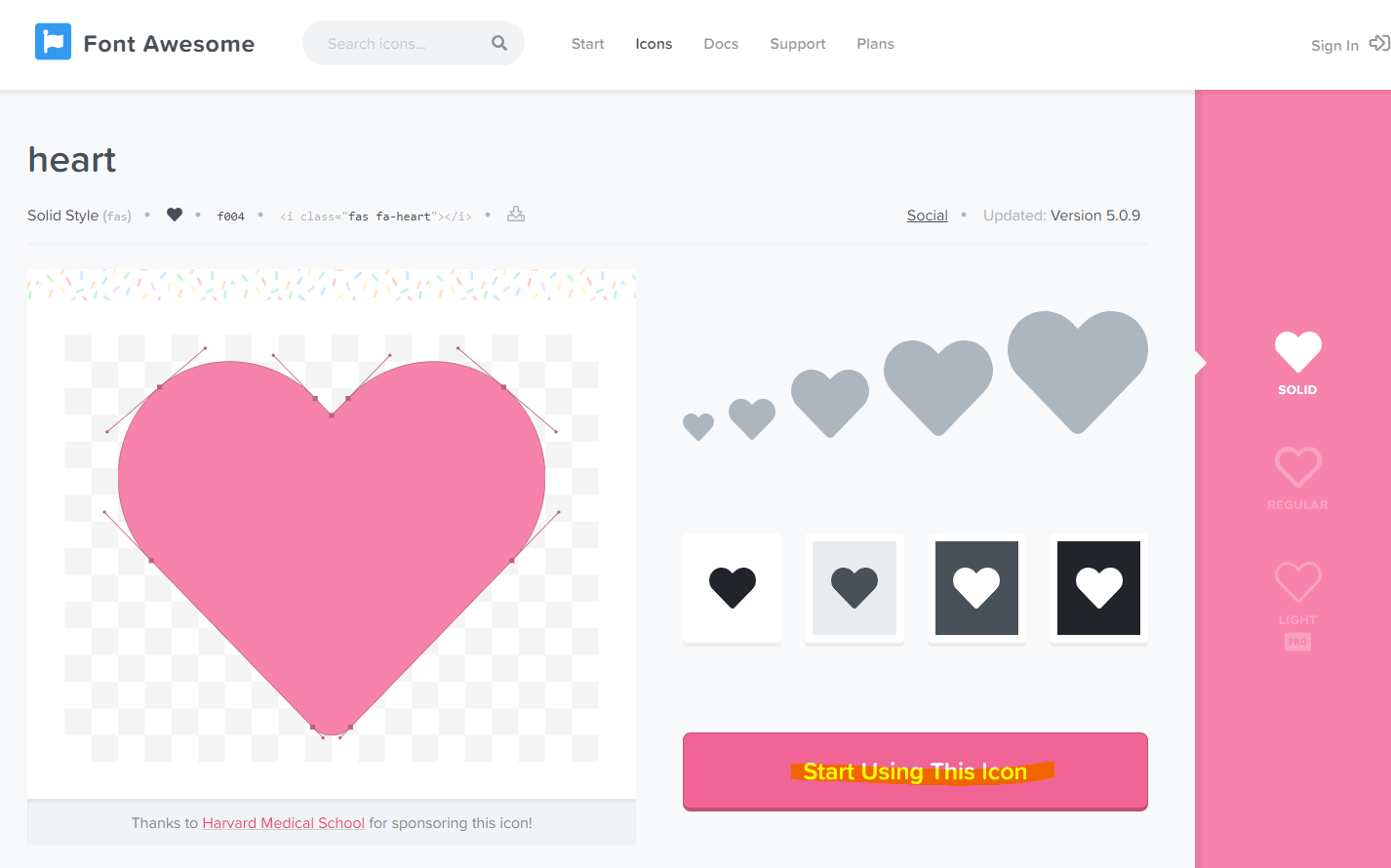
폰트어썸을 이용한 소스 (아이콘) 활용하기
무엇을 이용할까?

폰트어썸 바로가기
Font Awesome
fontawesome.com
사이트 검색창에서 검색한 후 Start Using This Icon을 누르면 소스코드가 나온다.
i태그는 아이콘을 위해서 많이 쓰인다.


폰트어썸을 이용한 svg 소스 활용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩 폰트어썸 네비</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<script src="../js/all.js"></script>
<nav class="navbar navbar-expand-md bg-dark navbar-dark p-3">
<!-- 제목 -->
<a class="navbar-brand" href="#">
<span style="font-size:2em; color:coral">
<i class="fas fa-heart"></i>
</span>
</a>
<!-- Toggler/collapsibe Button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<!-- 리스트 -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Link 3</a>
</li>
<!-- 드롭다운 메뉴-->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-toggle="dropdown">
Dropdown
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</li>
</ul>
<form class="form-inline ml-auto" action="">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</div>
</nav>
</body>
</html>
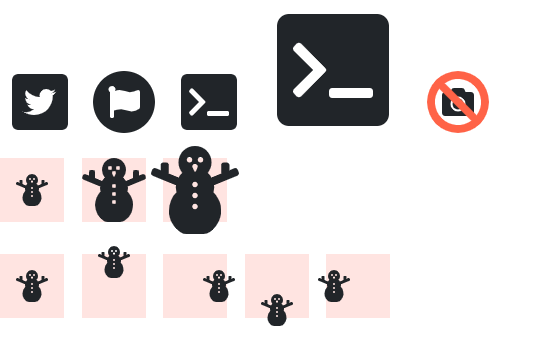
아이콘 컬러, 동적인 아이콘, 크기조절, 아이콘 겹치기 등 실습


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩-폰트어썸</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- 폰트오썸 파일 링크-->
<script src="/js/all.js"></script>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<!-- 아이콘 삽입 -->
<span style="font-size: 3em; color: black;">
<i class="fas fa-camera fa-5x"></i>
</span>
<!-- 색상 변환 -->
<span style="font-size: 3em; color: Tomato;">
<i class="fas fa-camera"></i>
</span>
<span style="font-size: 48px; color: Dodgerblue;">
<i class="fas fa-camera"></i>
</span>
<span style="font-size: 3rem;">
<span style="color: Mediumslateblue;">
<i class="fas fa-camera"></i>
</span>
</span>
<!-- 24px을 기준으로 커지는 아이콘. fa-fw 클래스는 여러개의 아이콘들의 너비를 같게 만든다. -->
<div style="font-size: 24px;">
<i class="fas fa-camera fa-xs"></i>
<i class="fas fa-camera fa-sm"></i>
<i class="fas fa-camera fa-lg"></i>
<i class="fas fa-camera fa-2x"></i>
<i class="fas fa-camera fa-3x"></i>
<i class="fas fa-camera fa-5x"></i>
<i class="fas fa-camera fa-7x"></i>
<i class="fas fa-camera fa-10x"></i>
</div>
<!-- 회전하는 동적 아이콘. fa-spin => 회전 / fa-pulse => 8번으로 나누어 회전 -->
<div class="fa-3x">
<i class="fas fa-spinner fa-spin"></i>
<i class="fas fa-circle-notch fa-spin"></i>
<i class="fas fa-sync fa-spin"></i>
<i class="fas fa-cog fa-spin"></i>
<i class="fas fa-spinner fa-pulse"></i>
<i class="fas fa-stroopwafel fa-spin"></i>
</div>
<!-- 자주 쓰이는 아이콘 -->
<span class="fa-stack fa-2x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fab fa-twitter fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fas fa-circle fa-stack-2x"></i>
<i class="fas fa-flag fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fas fa-terminal fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-4x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fas fa-terminal fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fas fa-camera fa-stack-1x"></i>
<i class="fas fa-ban fa-stack-2x" style="color:Tomato"></i>
</span>
<!-- 아이콘겹치기 : data-fa-transform= "shrink-사이즈" (아이콘 안 데이터만 사이즈를 작게)
data-fa-transform= "grow-사이즈" (아이콘 안 데이터만 사이즈를 크게) -->
<div class="fa-4x">
<i class="fas fa-snowman" data-fa-transform="shrink-8" style="background:MistyRose"></i>
<i class="fas fa-snowman" style="background:MistyRose"></i>
<i class="fas fa-snowman" data-fa-transform="grow-6" style="background:MistyRose"></i>
</div>
<div class="fa-4x">
<i class="fas fa-snowman" data-fa-transform="shrink-8" style="background:MistyRose"></i>
<i class="fas fa-snowman" data-fa-transform="shrink-8 up-6" style="background:MistyRose"></i>
<i class="fas fa-snowman" data-fa-transform="shrink-8 right-6" style="background:MistyRose"></i>
<i class="fas fa-snowman" data-fa-transform="shrink-8 down-6" style="background:MistyRose"></i>
<i class="fas fa-snowman" data-fa-transform="shrink-8 left-6" style="background:MistyRose"></i>
</div>
</body>
</html>
레이아웃 복습 겸 간단한 아이콘
예제 1
row는 css의 flex랑 같다. 그러나 column은 총 12개로 정해져 있어 12개 안에서 분수처럼 공간을 나눌 수 있다.

<!-- 섹션그리드1시작 -->
<section class="bg-primary py-5">
<div class="container-fluid">
<div class="row">
<div class="col text-center bg-danger">
<i class="fas fa-home fa-3x text-light"></i>
<h3 class="text-dark">fa-home</h3>
</div>
<div class="col text-center bg-info">
<i class="fas fa-home fa-3x text-light"></i>
<h3 class="text-dark">fa-home</h3>
</div>
<div class="col text-center bg-warning">
<i class="fas fa-home fa-3x text-light"></i>
<h3 class="text-dark">fa-home</h3>
</div>
<div class="col text-center bg-success">
<i class="fas fa-home fa-3x text-light"></i>
<h3 class="text-dark">fa-home</h3>
</div>
</div>
</div>
</section>
<!-- 섹션그리드1끝 -->
<!-- 섹션그리드2시작 -->
<section class="bg-success py-5">
<div class="container-fluid">
<div class="row">
<div class="col-8 bg-secondary mb-3 text-center">
<i class="fas fa-star fa-3x"></i>
<h3 class="text-dark">star</h3>
</div>
<div class="col-4 bg-light mb-3 text-center">
<i class="fas fa-star fa-3x"></i>
<h3 class="text-dark">star</h3>
</div>
<div class="col-3 bg-light mb-3 text-center">
<i class="fas fa-star fa-3x"></i>
<h3 class="text-dark">star</h3>
</div>
<div class="col-9 bg-secondary mb-3 text-center">
<i class="fas fa-star fa-3x"></i>
<h3 class="text-dark">star</h3>
</div>
</div>
</div>
</div>
</section>
<!-- 섹션그리드2끝 -->
부트스트랩에서 구현하는 반응형 화면 사이즈.
저번 시간에 배웠던 col-sm, col-md, col-lg, col-xl의 차이

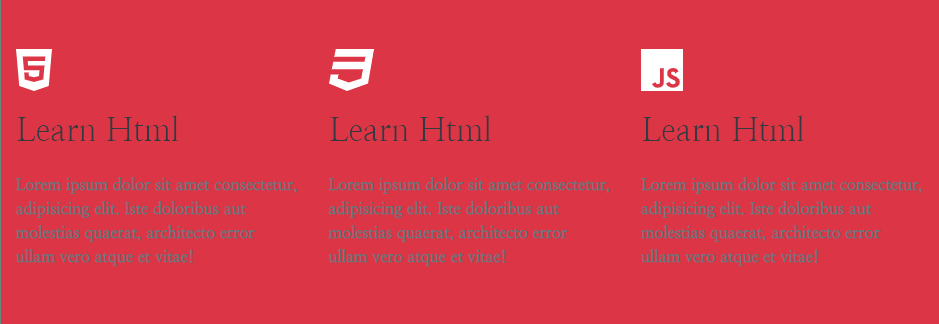
예제 2





<!-- 섹션그리드3시작 -->
<section class="bg-light py-5">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<!-- <div class="col-sm4"> -->
<i class="fab fa-html5 fa-3x text-info"></i>
<h2 class="text-capitalize text-dark py-3">learn html</h2>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iste doloribus aut
molestias quaerat, architecto error ullam vero atque et vitae!</p>
</div>
<div class="col-md-4">
<i class="fab fa-css3 fa-3x text-info"></i>
<h2 class="text-capitalize text-dark py-3">learn html</h2>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iste doloribus aut
molestias quaerat, architecto error ullam vero atque et vitae!</p>
</div>
<div class="col-md-4">
<i class="fab fa-js fa-3x text-info"></i>
<h2 class="text-capitalize text-dark py-3">learn html</h2>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iste doloribus aut
molestias quaerat, architecto error ullam vero atque et vitae!</p>
</div>
</div>
</div>
</div>
</section>
<!-- 섹션그리드3끝 -->
<!-- 섹션그리드4시작 -->
<section class="bg-danger py-5">
<div class="container-fluid">
<div class="row">
<div class="col-sm-6 col-md-4 col-lg-3">
<i class="fab fa-html5 fa-3x bg-danger text-white"></i>
<h2 class="text-capitalize text-dark py-3">learn html</h2>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iste doloribus aut
molestias quaerat, architecto error ullam vero atque et vitae!</p>
</div>
<div class="col-sm-6 col-md-4 col-lg-6">
<i class="fab fa-css3 fa-3x text-white"></i>
<h2 class="text-capitalize text-dark py-3">learn html</h2>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iste doloribus aut
molestias quaerat, architecto error ullam vero atque et vitae!</p>
</div>
<div class="col-sm-6 col-md-4 col-lg-3">
<i class="fab fa-js fa-3x text-white"></i>
<h2 class="text-capitalize text-dark py-3">learn html</h2>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iste doloribus aut
molestias quaerat, architecto error ullam vero atque et vitae!</p>
</div>
</div>
</div>
</div>
</section>
<!-- 섹션그리드4끝 -->
부트스트랩 viewport
width, height 의 % 와 vw, vh 의 차이(viewport)
1. width, height는 현재 요소의 상위 요소가 가지는 너비나 높이의 %
2. viewport 는 항상 화면 사이즈와 관련
w- 25 , 50 , 75, 100 ( 25% , 50%, 75%, 100%)
h- 25 , 50 , 75, 100
시작에 앞서 간단한 예제와 함께 살펴보자.
main.css 파일은 이 페이지 공통으로 쓰이는 파일이므로 복붙!
body{
font-family: 'DM Serif Display', serif;
}
.height{
/* height: 1000px; */
min-height: 100vh; /* 최소한의 공간. 모바일 viewport. vh : 100%*/
}
첫 번째 예제

height는 부모사이즈 기준이다.
아래와 같은 것은 메타태그에 viewport를 쓴 후 div - style="height: 100vh;"를 쓰는 것.
<!DOCTYPE html>
<html lang="en">
<!-- <html lang="en" style="height: 100%"> -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- 폰트어썸 파일링크 -->
<script src="/js/all.js"></script>
<!-- 구글폰트링크 -->
<link href="https://fonts.googleapis.com/css?family=DM+Serif+Display&display=swap" rel="stylesheet">
<!-- css링크 -->
<link rel="stylesheet" href="main.css">
</head>
<body>
<!-- <body style="height: 100%"> -->
<div class="bg-danger" style="height: 100%">box1</div>
<div class="bg-danger" style="height: 100vh;">box1</div>
<!--height는 부모사이즈 기준 100% -->
<!-- 부트스트랩 -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
</body>
</html>
두 번째 예제
하나의 파일에 코드를 작성합니다. 컨테이너에 배경색을 주면 기본 마진이 있기 때문에 하얀 부분이 생긴다. 따라서 섹션에 배경색을 준다. ※ 작성할 페이지의 구조 : section - div(container) - div(row) - div(col)
첫 번째 섹션


<!DOCTYPE html>
<html lang="en">
<!-- <html lang="en" style="height: 100%"> -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- 폰트어썸 파일링크 -->
<script src="/js/all.js"></script>
<!-- 구글폰트링크 -->
<link href="https://fonts.googleapis.com/css?family=DM+Serif+Display&display=swap" rel="stylesheet">
<!-- css링크 -->
<link rel="stylesheet" href="main.css">
</head>
<body>
<!-- 헤더 시작 -->
<header id="header" class="bg-dark">
<div class="container">
<div class="row height align-items-center">
<div class="col">
<h1 class="text-danger text-uppercase font-italic">
<strong class="d-block">my first bootstrap</strong>
<!-- d-block을 넣고 안넣고의 차이에 대해도 알아보자 -->
<small class="text-light">website</small>
</h1>
<p class="text-muted lead py-2 w-75">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Repellendus pariatur iste facilis tempore rem itaque, enim illum nostrum sunt ex nam
voluptates, sapiente, consequatur cupiditate harum rerum sit? Magni, voluptates.
Temporibus quos ab iusto beatae soluta laborum sunt, quae obcaecati pariatur delectus libero suscipit,
nisi assumenda ipsa natus id alias ex, nobis quaerat quasi. Expedita voluptatem similique quasi.
Maxime et voluptas, voluptatem eveniet aspernatur, consectetur nostrum atque deleniti possimus,
illo magnam officia ratione obcaecati perspiciatis.</p>
<a href="#" class="btn btn-outline-primary btn-lg m-2 text-primary">press here</a>
<a href="#" class="btn btn-outline-success btn-lg m-2 text-success">press here</a>
</div>
</div>
</div>
</header>
<!-- 헤더 끝 -->
<!-- 부트스트랩 -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
</body>
</html>
두 번째 섹션



body{
font-family: 'DM Serif Display', serif;
}
.height{
/* height: 1000px; */
min-height: 100vh; 최소한의 공간. 모바일 viewport. vh : 100%*/
}
.title-underline {
width: 600px;
height: 3px;
margin: 0 auto;
/* background: blue !important; */
/* 우선순위는 부트스트랩이 먼저. important를 쓰면 바뀐다. */
}
#firstId{
background: blue;
/* id라도 부트스트랩이 우선순위가 높다. */
}
.height2 {
min-height: 80vh;
}
.height3 {
min-height: 50vh;
}<!DOCTYPE html>
<html lang="en">
<!-- <html lang="en" style="height: 100%"> -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- 폰트어썸 파일링크 -->
<script src="/js/all.js"></script>
<!-- 구글폰트링크 -->
<link href="https://fonts.googleapis.com/css?family=DM+Serif+Display&display=swap" rel="stylesheet">
<!-- css링크 -->
<link rel="stylesheet" href="main.css">
</head>
<body>
<!-- 섹션스킬시작 -->
<section id="skills" class="py-5 bg-white"></section>
<div class="container height2">
<!-- 타이틀시작 -->
<div class="row">
<div class="col text-center ">
<h1 class="display-4 text-uppercase text-dark">
<strong>skills</strong>
</h1>
<div id="firstId" class="title-underline bg-danger"></div>
<p class="mt-2 text-capitalize text-muted font-italic">Lorem ipsum dolor sit amet.</p>
</div>
</div>
<!-- 타이틀끝 -->
<!-- 하나의 col -->
<div class="row height3">
<div class="col-md-6 col-lg-3 text-center my-4">
<i class="fab fa-node-js fa-5x text-danger"></i>
<h3 class="text-uppercase my-3">node.js</h3>
<p class="text-muted lead">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Maxime ex hic optio autem architecto libero corporis,
itaque ipsam nisi voluptate deleniti beatae ullam quidem.</p>
<a href="#" class="text-uppercase btn btn-outline-danger w-100">press here</a>
</div>
<!-- 하나의 col 끝-->
<!-- col 2 -->
<div class="col-md-6 col-lg-3 text-center my-4">
<i class="fab fa-html5 fa-5x text-danger"></i>
<h3 class="text-uppercase my-3">HTML</h3>
<p class="text-muted lead">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Maxime ex hic optio autem architecto libero corporis,
itaque ipsam nisi voluptate deleniti beatae ullam quidem.</p>
<a href="#" class="text-uppercase btn btn-outline-danger w-75">press here</a>
</div>
<!-- col 2 끝-->
<!-- col 3 -->
<div class="col-md-6 col-lg-3 text-center my-4">
<i class="fab fa-css3 fa-5x text-danger"></i>
<h3 class="text-uppercase my-3">CSS</h3>
<p class="text-muted lead">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Maxime ex hic optio autem architecto libero corporis,
itaque ipsam nisi voluptate deleniti beatae ullam quidem.</p>
<a href="#" class="text-uppercase btn btn-outline-danger w-50">press here</a>
</div>
<!-- col 3 끝-->
<!-- col 4 -->
<div class="col-md-6 col-lg-3 text-center my-4">
<i class="fab fa-js fa-5x text-danger"></i>
<h3 class="text-uppercase my-3">JS</h3>
<p class="text-muted lead">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Maxime ex hic optio autem architecto libero corporis,
itaque ipsam nisi voluptate deleniti beatae ullam quidem.</p>
<a href="#" class="text-uppercase btn btn-outline-danger w-25 p-1">press here</a>
</div>
</div>
</div>
<!-- col 4 끝-->
</div>
<!-- 섹션스킬끝 -->
<!-- 부트스트랩 -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
</body>
</html>
세 번째 섹션

네 번째 섹션

다섯 번째 섹션


여섯, 일곱번 째 섹션


8번 째 섹션

9번 째 섹션 : 부트스트랩 임베디드
구글 맵스에 들어가서 장소 선택 후 공유> 맞춤 크기 선택하면 원하는 크기로 iframe 코드를 퍼올 수 있습니다.
구글 지도와 유튜브 영상의 원리는 비슷하니 같은 iframe 로 긁어와서 코드를 삽입해봅시다.
Google Maps
Find local businesses, view maps and get driving directions in Google Maps.
www.google.com
부트스트랩을 적용할 경우 iframe의 width와 height 태그는 먹히기에 세부 조정을 하고 싶으면 css를 사용해야 할 듯 합니다. 부트스트랩의 크기 비율의 경우 가로가 긴 비율의 직사각형 뿐이 없고 한정적입니다.
<div class="embed-responsive embed-responsive-4by3">


10번 째 섹션
마지막 섹션입니다. 수고하셨습니다.


<!-- .d-none .d-md-block -->
<div class="col-md-6 my-4 d-md-block d-none">
<img src="https://images.pexels.com/photos/
1328891/pexels-photo-1328891.jpeg?
auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"
class="img-fluid rounded-circle" alt="">
</div>
완성된 웹사이트의 화면 사이즈를 다르게 해서 1)반응형으로 잘 동작하는지 확인, 2)핸드폰으로 본인의 웹서버에 접속하여 반응형 웹사이트가 잘 만들어졌는지 확인합니다.
부트스트랩
my first bootstrap website Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi earum quasi officia, facilis nam error ipsam ut quis inventore eum dolorem natus illum placeat tempore amet aliquam sint exercitationem nulla! press here
drv98.dothome.co.kr
두 번째 예제의 통합 html파일
<!DOCTYPE html>
<html lang="en">
<!-- <html lang="en" style="height: 100%"> -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- 폰트어썸 파일링크 -->
<script src="/js/all.js"></script>
<!-- 구글폰트링크 -->
<link href="https://fonts.googleapis.com/css?family=DM+Serif+Display&display=swap" rel="stylesheet">
<!-- css링크 -->
<link rel="stylesheet" href="main.css">
</head>
<body>
<!-- 헤더 시작 -->
<header id="header" class="bg-dark">
<div class="container">
<div class="row height align-items-center">
<div class="col">
<h1 class="text-danger text-uppercase font-italic">
<strong class="d-block">my first bootstrap</strong>
<!-- d-block을 넣고 안넣고의 차이에 대해도 알아보자 -->
<small class="text-light">website</small>
</h1>
<p class="text-muted lead py-2 w-75">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Repellendus pariatur iste facilis tempore rem itaque, enim illum nostrum sunt ex nam
voluptates, sapiente, consequatur cupiditate harum rerum sit? Magni, voluptates.
Temporibus quos ab iusto beatae soluta laborum sunt, quae obcaecati pariatur delectus libero suscipit,
nisi assumenda ipsa natus id alias ex, nobis quaerat quasi. Expedita voluptatem similique quasi.
Maxime et voluptas, voluptatem eveniet aspernatur, consectetur nostrum atque deleniti possimus,
illo magnam officia ratione obcaecati perspiciatis.</p>
<a href="#" class="btn btn-outline-primary btn-lg m-2 text-primary">press here</a>
<a href="#" class="btn btn-outline-success btn-lg m-2 text-success">press here</a>
</div>
</div>
</div>
</header>
<!-- 헤더 끝 -->
<!-- 섹션스킬시작 -->
<section id="skills" class="py-5 bg-white">
<div class="container height2">
<!-- 타이틀시작 -->
<div class="row">
<div class="col text-center">
<h1 class="display-4 text-uppercase text-dark">
<strong>skills</strong>
</h1>
<div id="firstId" class="title-underline bg-danger"></div>
<p class="mt-2 text-capitalize text-muted font-italic">Lorem ipsum dolor sit amet.</p>
</div>
</div>
<!-- 타이틀끝 -->
<div class="row height3">
<!-- 하나의 col -->
<div class="col-md-6 col-lg-3 text-center my-4">
<i class="fab fa-node-js fa-5x text-danger"></i>
<h3 class="text-uppercase my-3">node.js</h3>
<p class="text-muted lead">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Maxime ex hic optio autem architecto libero corporis,
itaque ipsam nisi voluptate deleniti beatae ullam quidem.</p>
<a href="#" class="text-uppercase btn btn-outline-danger w-100">press here</a>
</div>
<!-- 하나의 col 끝-->
<!-- col 2 -->
<div class="col-md-6 col-lg-3 text-center my-4">
<i class="fab fa-html5 fa-5x text-danger"></i>
<h3 class="text-uppercase my-3">HTML</h3>
<p class="text-muted lead">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Maxime ex hic optio autem architecto libero corporis,
itaque ipsam nisi voluptate deleniti beatae ullam quidem.</p>
<a href="#" class="text-uppercase btn btn-outline-danger w-75">press here</a>
</div>
<!-- col 2 끝-->
<!-- col 3 -->
<div class="col-md-6 col-lg-3 text-center my-4">
<i class="fab fa-css3 fa-5x text-danger"></i>
<h3 class="text-uppercase my-3">CSS</h3>
<p class="text-muted lead">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Maxime ex hic optio autem architecto libero corporis,
itaque ipsam nisi voluptate deleniti beatae ullam quidem.</p>
<a href="#" class="text-uppercase btn btn-outline-danger w-50">press here</a>
</div>
<!-- col 3 끝-->
<!-- col 4 -->
<div class="col-md-6 col-lg-3 text-center my-4">
<i class="fab fa-js fa-5x text-danger"></i>
<h3 class="text-uppercase my-3">JS</h3>
<p class="text-muted lead">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Maxime ex hic optio autem architecto libero corporis,
itaque ipsam nisi voluptate deleniti beatae ullam quidem.</p>
<a href="#" class="text-uppercase btn btn-outline-danger w-25 p-1">press here</a>
</div>
<!-- col 4 끝-->
</div>
</div>
</section>
<!-- 섹션스킬끝 -->
<!-- about 섹션 시작 -->
<section id="about" class="bg-info">
<div class="container-fluid">
<div class="row">
<!-- 이미지와 텍스트 열 절반으로 MD화면기준 -->
<!-- 이미지 col -->
<div class="col-md-6 about-picture height2"></div>
<!-- 텍스트 col -->
<div class="col-md-6 about-text height2 px-5 d-flex align-items-center justify-content-center">
<!-- about text center -->
<div class="wrapper-txt">
<!-- 타이틀시작 -->
<div class="row">
<div class="col text-center ">
<h1 class="display-4 text-uppercase text-dark">
<strong>About</strong>
</h1>
<div id="firstId" class="title-underline bg-danger"></div>
<p class="mt-2 text-capitalize text-muted font-italic">Lorem ipsum dolor sit amet.</p>
</div>
</div>
<!-- 타이틀끝 -->
<!-- single item 시작 -->
<div class="checkbox-item d-flex mb-2">
<i class="fas fa-check fa-3x p-2 bg-warning mr-3 align-items-center"></i>
<p class="text-light lead">Lorem ipsum dolor sit amet consectetur adipisicing elit. Animi, earum.</p>
</div>
<!-- single item 끝 -->
<!-- single item 시작 -->
<div class="checkbox-item d-flex mb-2">
<i class="fas fa-check fa-3x p-2 bg-warning mr-3 align-items-center"></i>
<p class="text-light lead">Lorem ipsum dolor sit amet consectetur adipisicing elit. Animi, earum.</p>
</div>
<!-- single item 끝 -->
<!-- single item 시작 -->
<div class="checkbox-item d-flex mb-2">
<i class="fas fa-check fa-3x p-2 bg-warning mr-3 align-items-center"></i>
<p class="text-light lead">Lorem ipsum dolor sit amet consectetur adipisicing elit. Animi, earum.</p>
</div>
<!-- single item 끝 -->
</div>
</div>
</div>
</div>
</section>
<!-- about 섹션 끝 -->
<!-- 프로젝트 섹션 시작 -->
<section id="about" class="">
<div class="container-fluid px-5">
<!-- 타이틀시작 -->
<div class="row">
<div class="col text-center">
<h1 class="display-4 text-uppercase text-dark mb-0">
<strong>projects</strong>
</h1>
<div class="title-underline bg-danger"></div>
<p class="mt-2 text-capitalize text-muted font-italic">Lorem ipsum dolor sit amet.</p>
</div>
<!-- 타이틀끝 -->
<div class="row py-3 no-gutters">
<div class="col-sm-6 col-md-4 my-3">
<img
src="https://images.pexels.com/photos/1350197/pexels-photo-1350197.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"
alt="" class="img-fluid rounded-circle">
</div>
<div class="col-sm-6 col-md-4 my-3">
<img
src="https://images.pexels.com/photos/62307/air-bubbles-diving-underwater-blow-62307.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"
alt="" class="img-fluid rounded img-thumbnail bg-success border border-success">
</div>
<div class="col-sm-6 col-md-4 mx-auto my-3">
<img
src="https://images.pexels.com/photos/1439227/pexels-photo-1439227.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"
alt="" class="img-fluid rounded">
</div>
<div class="col-sm-6 col-md-4 mx-auto my-3">
<img
src="https://images.pexels.com/photos/449018/pexels-photo-449018.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"
alt="" class="img-fluid rounded">
</div>
<div class="col-sm-6 col-md-4 my-3">
<img
src="https://images.pexels.com/photos/1350197/pexels-photo-1350197.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"
alt="" class="img-fluid rounded-circle">
</div>
<div class="col-sm-6 col-md-4 my-3">
<img
src="https://images.pexels.com/photos/62307/air-bubbles-diving-underwater-blow-62307.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"
alt="" class="img-fluid rounded img-thumbnail bg-success border border-success">
</div>
<div class="col-sm-6 col-md-4 mx-auto my-3">
<img
src="https://images.pexels.com/photos/1439227/pexels-photo-1439227.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"
alt="" class="img-fluid rounded">
</div>
</div>
</div>
</div>
</section>
<!-- 프로젝트 섹션 끝 -->
<!-- 팀 섹션 시작 -->
<section id="about" class="bg-light p-5">
<div class="container-fluid px-5">
<!-- 타이틀시작 -->
<div class="row">
<div class="col text-center">
<h1 class="display-4 text-uppercase text-dark mb-0">
<strong>Our Team</strong>
</h1>
<div class="title-underline bg-success"></div>
<p class="mt-2 text-capitalize text-muted font-italic">Lorem ipsum dolor sit amet.</p>
</div>
</div>
<!-- 타이틀끝 -->
<div class="row">
<div class="col-md-6 col-lg-4 my-3">
<div class="card">
<img
src="https://images.pexels.com/photos/956999/milky-way-starry-sky-night-sky-star-956999.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
class="card-img-top" alt="">
<div class="card-body">
<h5 class="card-title text-capitalize">team member</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odit, nulla.</p>
<a href="" class="btn btn-outline-warning text-uppercase">press here</a>
</div>
<div class="card-footer bg-secondary d-flex justify-content-around">
<!-- around, center, between -->
<a href=""><i class="fab fa-facebook fa-2x text-dark"></i></a>
<a href=""><i class="fab fa-twitter fa-2x text-dark"></i></a>
<a href=""><i class="fab fa-youtube fa-2x text-dark"></i></a>
<a href=""><i class="fab fa-google fa-2x text-dark"></i></a>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 my-3 mx-auto">
<div class="card">
<img
src="https://images.pexels.com/photos/956999/milky-way-starry-sky-night-sky-star-956999.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
class="card-img-top" alt="">
<div class="card-body">
<h5 class="card-title text-capitalize">team member</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odit, nulla.</p>
<a href="" class="btn btn-outline-warning text-uppercase">press here</a>
</div>
<div class="card-footer bg-secondary d-flex justify-content-around">
<!-- around, center, between -->
<a href=""><i class="fab fa-facebook fa-2x text-dark"></i></a>
<a href=""><i class="fab fa-twitter fa-2x text-dark"></i></a>
<a href=""><i class="fab fa-youtube fa-2x text-dark"></i></a>
<a href=""><i class="fab fa-google fa-2x text-dark"></i></a>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 my-3 mx-auto">
<div class="card">
<img
src="https://images.pexels.com/photos/956999/milky-way-starry-sky-night-sky-star-956999.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
class="card-img-top" alt="">
<div class="card-body">
<h5 class="card-title text-capitalize">team member</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odit, nulla.</p>
<a href="" class="btn btn-outline-warning text-uppercase">press here</a>
</div>
<div class="card-footer bg-secondary d-flex justify-content-around">
<!-- around, center, between -->
<a href=""><i class="fab fa-facebook fa-2x text-dark"></i></a>
<a href=""><i class="fab fa-twitter fa-2x text-dark"></i></a>
<a href=""><i class="fab fa-youtube fa-2x text-dark"></i></a>
<a href=""><i class="fab fa-google fa-2x text-dark"></i></a>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 my-3 mx-auto">
<div class="card">
<img
src="https://images.pexels.com/photos/956999/milky-way-starry-sky-night-sky-star-956999.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
class="card-img-top" alt="">
<div class="card-body">
<h5 class="card-title text-capitalize">team member</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odit, nulla.</p>
<a href="" class="btn btn-outline-warning text-uppercase">press here</a>
</div>
<div class="card-footer bg-secondary d-flex justify-content-around">
<!-- around, center, between -->
<a href=""><i class="fab fa-facebook fa-2x text-dark"></i></a>
<a href=""><i class="fab fa-twitter fa-2x text-dark"></i></a>
<a href=""><i class="fab fa-youtube fa-2x text-dark"></i></a>
<a href=""><i class="fab fa-google fa-2x text-dark"></i></a>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 my-3 mx-auto">
<div class="card">
<img
src="https://images.pexels.com/photos/956999/milky-way-starry-sky-night-sky-star-956999.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
class="card-img-top" alt="">
<div class="card-body">
<h5 class="card-title text-capitalize">team member</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odit, nulla.</p>
<a href="" class="btn btn-outline-warning text-uppercase">press here</a>
</div>
<div class="card-footer bg-secondary d-flex justify-content-around">
<!-- around, center, between -->
<a href=""><i class="fab fa-facebook fa-2x text-dark"></i></a>
<a href=""><i class="fab fa-twitter fa-2x text-dark"></i></a>
<a href=""><i class="fab fa-youtube fa-2x text-dark"></i></a>
<a href=""><i class="fab fa-google fa-2x text-dark"></i></a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- 팀 섹션 끝 -->
<!-- 캐로솔 섹션 시작 -->
<section id="carousel" class="py-5 bg-warning">
<div class="container">
<!-- 타이틀 -->
<div class="row">
<div class="col text-center">
<h1 class="display-4 text-uppercase text-dark mb-0">
<strong>Carousel</strong>
</h1>
<div class="title-underline bg-success"></div>
<p class="mt-2 text-capitalize text-muted font-italic">Let introduce Carousel.</p>
</div>
</div>
<!-- 타이틀 끝-->
<div class="row">
<div class="col-md-10 mx-auto text-center">
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<!-- 인디케이터 -->
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<!-- 슬라이드 이미지-->
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100"
src="https://images.pexels.com/photos/813788/pexels-photo-813788.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
alt="First slide">
</div>
<div class="carousel-item">
<img class="d-block w-100"
src="https://images.pexels.com/photos/89505/pexels-photo-89505.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
alt="second slide">
</div>
<div class="carousel-item">
<img class="d-block w-100"
src="https://images.pexels.com/photos/674733/pexels-photo-674733.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
alt="third slide">
</div>
</div>
<!-- 왼쪽 오른쪽 화살표 버튼 -->
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- 캐로솔 섹션 끝 -->
<!-- 필터 섹션시작 -->
<section id="filler" class="p-5">
<div class="container">
<div class="row">
<div class="col-md-6 mx-auto text-center">
<h1 class="text-danger">my first bootstrap website</h1>
<p class="lead text-white">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Excepturi earum quasi officia, facilis nam error ipsam ut quis inventore eum
dolorem natus illum placeat tempore amet aliquam sint
exercitationem nulla!</p>
<a href="#" class="btn btn-primary btn-lg m-2 text-capitalize">press here</a>
</div>
</div>
</div>
</section>
<!-- 필터 섹션끝 -->
<!-- 블로그 섹션 시작 -->
<section id="blog" class="p-5 bg-success">
<div class="container">
<div class="row">
<div class="col text-center">
<!-- 타이틀 -->
<div class="row">
<div class="col text-center">
<h1 class="display-4 text-uppercase text-dark mb-0">
<strong>BLOG</strong>
</h1>
<div class="title-underline bg-warning"></div>
<p class="mt-2 text-capitalize text-light">나의 blog입니다.</p>
</div>
</div>
<!-- 타이틀 끝-->
<div class="row">
<div class="col-md-4">
<img src="img/test1.jpeg" alt="" class="img-fluid img-thumbnail">
<h2 class="my-3 text-warning">project 1</h2>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem, in?</p>
</div>
<div class="col-md-4 mt-3">
<img src="img/test1.jpeg" alt="" class="img-fluid img-thumbnail">
<h2 class="my-3 text-warning">project 2</h2>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem, in?</p>
</div>
<div class="col-md-4 mt-5">
<img src="img/test1.jpeg" alt="" class="img-fluid img-thumbnail">
<h2 class="my-3 text-warning">project 3</h2>
<p class="text-muted">Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem, in?</p>
</div>
</div>
</div>
</div>
</section>
<!-- 블로그 섹션 끝 -->
<!-- 컨텍트 섹션 시작 -->
<section id="contact" class="py-5 bg-warning">
<div class="container">
<!-- 타이틀 -->
<div class="row">
<div class="col text-center">
<h1 class="display-4 text-uppercase text-dark mb-0">
<strong>CONTACT</strong>
</h1>
<div class="title-underline bg-primary"></div>
<p class="mt-2 text-capitalize text-light">나의 blog입니다.</p>
</div>
</div>
<!-- 타이틀 끝-->
<div class="row">
<!-- 로그인 폼 시작 -->
<div class="col-md-6 my-3">
<div class="card card-body bg-secondary">
<!-- 카드 타이틀 시작 -->
<div class="card-title text-center text-white">
<h2 class="text-capitalize">처음 오셨나요?</h2>
<p>로그인 해주세요.</p>
</div>
<!-- 카드 타이틀 끝 -->
<!-- input 폼 시작 -->
<form action="#">
<div class="from-group mt-2">
<input type="text" class="form-control form-control-lg" id="name">
</div>
<div class="from-group mt-2">
<input type="text" class="form-control form-control-lg" id="name" placeholder="email">
</div>
<div class="from-group mt-2">
<input type="text" class="form-control form-control-lg" id="name" placeholder="phone">
</div>
<!-- input group -->
<div class="input-group my-3">
<div class="input-group-prepend">
<span class="input-group-text">아이디</span>
</div>
<input type="text" class="form-control" id="group-username">
</div>
<!-- 폰트오썸 -->
<div class="input-group my-3">
<div class="input-group-prepend">
<span class="input-group-text"><i class="fas fa-user"></i></span>
</div>
<input type="text" class="form-control" id="group-username-1" placeholder="이름">
<div class="input-group-append">
<button type="button" class="btn btn-primary">로그인</button>
</div>
</div>
<button type="submit" class="btn btn-outline-dark btn-block">가입 하기</button>
</form>
<!-- input 폼 끝 -->
</div>
</div>
<!-- 로그인 폼 끝 -->
<!-- 구글 맵 시작-->
<div class="col-md-6 my-3">
<div class="embed-responsive embed-responsive-4by3">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3262.0250959302684!2d129.05739041552062!3d35.15599486620434!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3568eb6feb39fa0d%3A0x17502eaffb28a5b4!2z67aA7IKwSVTqtZDsnKHshLzthLA!5e0!3m2!1sko!2skr!4v1563325791807!5m2!1sko!2skr"
width="400" height="600" frameborder="0" style="border:0" allowfullscreen></iframe>
</div>
</div>
<!-- 유튜브 링크시 -->
<div class="embed-responsive embed-responsive-16by9">
<iframe width="560" height="315" src="https://www.youtube.com/embed/m0o7fbNKhpM" frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
<div>
<a href="https://youtu.be/u3_QjEIyxCQ"></a>
</div>
<!-- 구글 맵 끝-->
</div>
</div>
</section>
<!-- 컨텍트 섹션 끝 -->
<!-- 리뷰 섹션 시작 -->
<section id="review" class="py-5 bg-danger">
<div class="container">
<!-- 타이틀 -->
<div class="row">
<div class="col text-center">
<h1 class="display-4 text-uppercase text-dark mb-0">
<strong>review</strong>
</h1>
<div class="title-underline bg-success"></div>
<p class="mt-2 text-white lead">수고하셨습니다.</p>
</div>
</div>
<!-- 타이틀 끝-->
<div class="row">
<div class="col-md-6 my-4 d-md-block d-none">
<img
src="https://images.pexels.com/photos/1328891/pexels-photo-1328891.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"
class="img-fluid rounded-circle" alt="">
</div>
<div class="col-md-6 my-4">
<blockquote class="blockquote text-right">
<p>
<i class="fas fa-quote-left fa-2x mr-3"></i>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum suscipit ullam ab vel similique voluptas
quod qui animi, rem nostrum?
</p>
<footer class="blockquote-footer text-left ml-5">master coder</footer>
</blockquote>
</div>
</div>
</div>
</section>
<!-- 리뷰 섹션 끝 -->
<!-- 부트스트랩 -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
</body>
</html>
두 번째 예제의 main.css 파일
body{
font-family: 'DM Serif Display', serif;
}
.height{
/* height: 1000px; */
min-height: 100vh;
/* 최소한의 공간. 모바일 viewport. vh : 100% */
}
.title-underline {
width: 40%;
height: 4px;
margin: 0 auto;
/* background: blue !important; */
/* 우선순위는 부트스트랩이 먼저. important를 쓰면 바뀐다. */
}
#firstId{
background: blue;
/* id라도 부트스트랩이 우선순위가 높다. */
}
.height2 {
min-height: 80vh;
}
.height3 {
min-height: 50vh;
}
.about-picture{
background: url(test.jpeg);
background-size: cover;
background-position: center center;
background-repeat : no-repeat;
background-attachment: fixed;
}
#filler{
background: linear-gradient(to bottom, rgba(202,221,252,0.1), rgba(252,202,202,0.1)),
url(https://images.pexels.com/photos/19670/pexels-photo.jpg?auto=compress&cs=tinysrgb&h=750&w=1260);
background-position : center center;
background-repeat : no-repeat;
background-size: cover;
}
'Frameworks > Bootstrap' 카테고리의 다른 글
| 부트스트랩 (11) onload 이벤트 (0) | 2019.07.10 |
|---|---|
| 부트스트랩 (10) hidden, block, display:none 비교 (0) | 2019.07.10 |
| 부트스트랩 (8) 간단한 메인페이지 실습 (0) | 2019.07.05 |
| 부트스트랩 (7) 네비게이션 바 (0) | 2019.07.05 |
| 부트스트랩 (6) 점보트론과 버튼 스타일 (0) | 2019.07.05 |

