728x90
728x90
chart.js 로 차트 그리기
getting-started 에 들어가서 script 링크를 헤더에 붙여넣는다.
Getting Started · Chart.js documentation
No results matching ""
www.chartjs.org
<!-- 차트 링크 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>// 자바스크립트로 다음중 하나를 사용합니다.
var ctx = document.getElementById('myChart');
var ctx = document.getElementById('myChart').getContext('2d');
var ctx = $('#myChart'); // jQuery 사용
var ctx = 'myChart';
바타입 HTML

<!DOCTYPE html>
<html lang="en">
<!-- <html lang="en" style="height: 100%"> -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩 차트그리기</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- 차트 링크 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
</head>
<body>
<div class="container">
<canvas id="myChart"></canvas>
</div>
<!-- 부트스트랩 -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<!-- 차트 -->
<script>
var ctx = document.getElementById('myChart');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
</body>
</html>
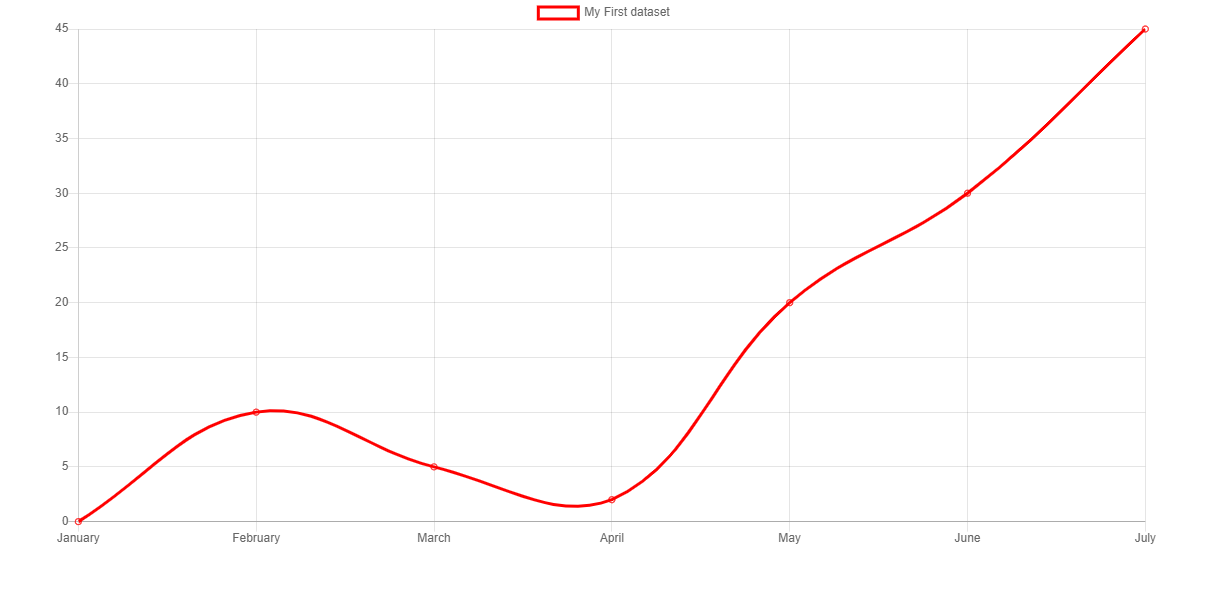
라인타입 HTML

<!DOCTYPE html>
<html lang="en">
<!-- <html lang="en" style="height: 100%"> -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩 차트그리기</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- 차트 링크 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
</head>
<body>
<div class="container">
<canvas id="myChart"></canvas>
</div>
<!-- 부트스트랩 -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<!-- 차트 -->
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var chart = new Chart(ctx, {
// 챠트 종류를 선택
type: 'line',
// 챠트를 그릴 데이타
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
label: 'My First dataset',
backgroundColor: 'transparent',
borderColor: 'red',
data: [0, 10, 5, 2, 20, 30, 45]
}]
},
// 옵션
options: {}
});
</script>
</body>
</html>

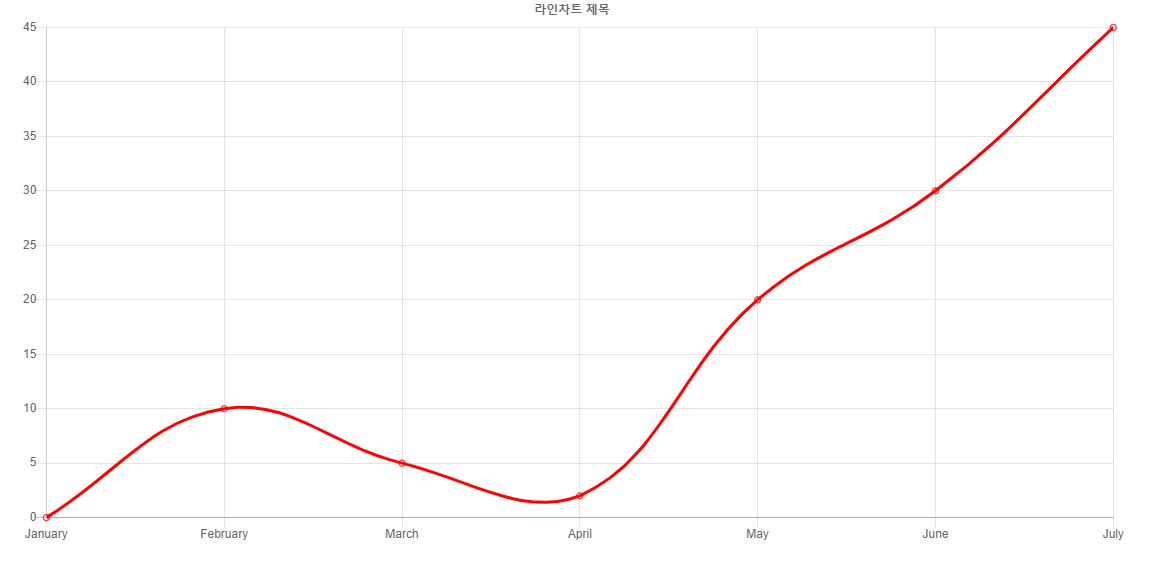
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
label: 'My First dataset',
backgroundColor: 'transparent',
borderColor: 'red',
data: [0, 10, 5, 2, 20, 30, 45]
}]
},
// 옵션
options: {
legend: {
display: false
},
title: {
display : true,
text: '라인차트 제목'
}
}
});
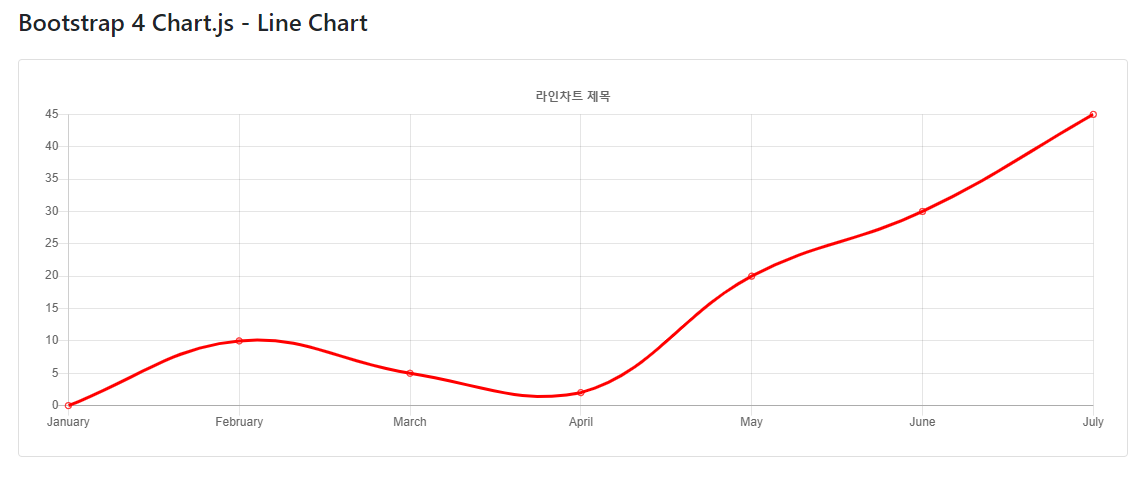
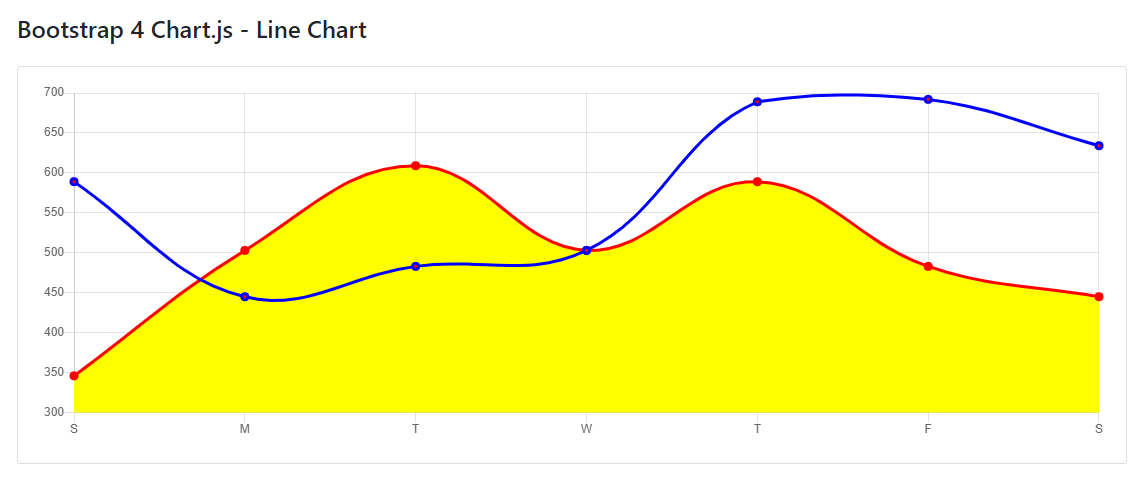
그래프 카드 안에 넣기

<div class="container">
<div class="row my-3">
<div class="col">
<h4>Bootstrap 4 Chart.js - Line Chart</h4>
</div>
</div>
<div class="row my-2">
<div class="col">
<div class="card">
<div class="card-body">
<canvas id="myChart" height="100"></canvas>
</div>
</div>
</div>
</div>
</div>
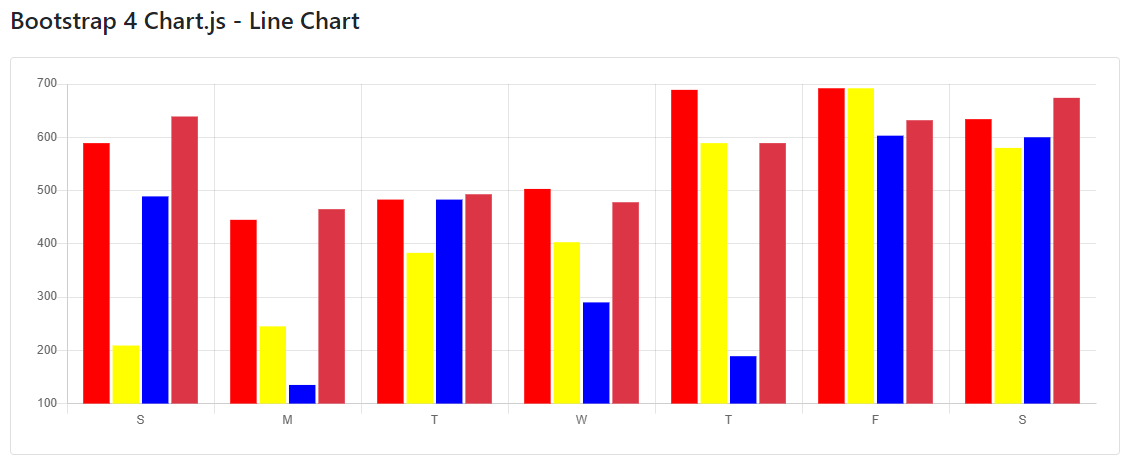
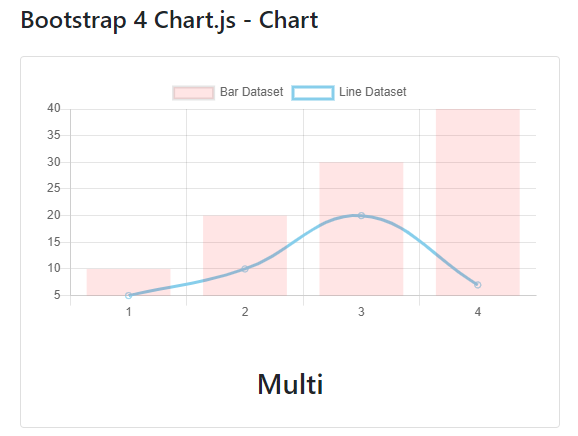
다중 차트

const colors = ['red','yellow','blue','#c3e6cb','#dc3545','#6c757d'];
var chBar = document.getElementById("myChart");
var chartData = {
labels: ["S", "M", "T", "W", "T", "F", "S"],
datasets: [{
data: [589, 445, 483, 503, 689, 692, 634],
backgroundColor: colors[0]
},
{
data: [209, 245, 383, 403, 589, 692, 580],
backgroundColor: colors[1]
},
{
data: [489, 135, 483, 290, 189, 603, 600],
backgroundColor: colors[2]
},
{
data: [639, 465, 493, 478, 589, 632, 674],
backgroundColor: colors[4]
}]
};
var myChart = new Chart(chBar, {
// 챠트 종류를 선택
type: 'bar',
// 챠트를 그릴 데이타
data: chartData,
// 옵션
options: {
legend: {
display: false
}
}
});

// chart colors
const colors = ['red','yellow','blue','#c3e6cb','#dc3545','#6c757d'];
// const datas = [589, 445, ...] 선언하고 아래서 datas 변수만 써줘도 된다.
var ctx = document.getElementById('myChart');
var chartData = {
labels: ["S", "M", "T", "W", "T", "F", "S"],
datasets: [{
data: [589, 445, 483, 503, 689, 692, 634],
backgroundColor: 'transparent',
borderColor: colors[2],
borderWidth: 3,
pointBackgroundColor: colors[0]
},
{
data: [346, 503, 609, 503, 589, 483, 445],
backgroundColor: colors[1],
borderColor: colors[0],
borderWidth: 3,
pointBackgroundColor: colors[0]
}
]
};
var myChart = new Chart(ctx, {
// 챠트 종류를 선택
type: 'line',
// 챠트를 그릴 데이타
data: chartData,
// 옵션
options: {
legend: {
display: false
}
}
});

<!DOCTYPE html>
<html lang="en">
<!-- <html lang="en" style="height: 100%"> -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩 차트그리기</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- 차트 링크 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
</head>
<body>
<div class="container">
<div class="row my-3">
<div class="col">
<h4>Bootstrap 4 Chart.js - Chart</h4>
</div>
</div>
<div class="row my-2">
<div class="col-md-6">
<div class="card">
<div class="card-body">
<canvas class="myChart"></canvas>
</div>
<div class="card-body text-center text-align-center">
<h3>Multi</h3>
</div>
</div>
</div>
</div>
<div class="row my-2">
<div class="col-md-6">
<div class="card">
<div class="card-body">
<canvas class="myChart"></canvas>
</div>
<div class="card-body text- text-">
<h3>Pie</h3>
</div>
</div>
</div>
</div>
</div>
<!-- 부트스트랩 -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<!-- 차트 -->
<script>
const mydata = [10, 20, 30, 40];
const mydataHalf = [5, 10, 20, 7];
// var ctx = document.getElementById("myChart");
var ctx = document.getElementsByClassName("myChart");
var mixedChart = {
type: 'bar',
labels: ['1', '2', '3', '4'],
datasets : [
{
label: 'Bar Dataset',
data : mydata,
backgroundColor: 'rgba(256, 0, 0, 0.1)'
},
{
label: 'Line Dataset',
data: mydataHalf,
backgroundColor: 'transparent',
borderColor: 'skyblue',
type: 'line'
}
]
};
var myChart = new Chart(ctx, {
type: 'bar',
data: mixedChart,
options: {
legend: {
display: true
}
}
});
// var myChart = new Chart(ctx, {
// type: 'bar',
// data: mixedChart,
// options: {
// legend: {
// display: true
// }
// }
// });
</script>
</body>
</html>
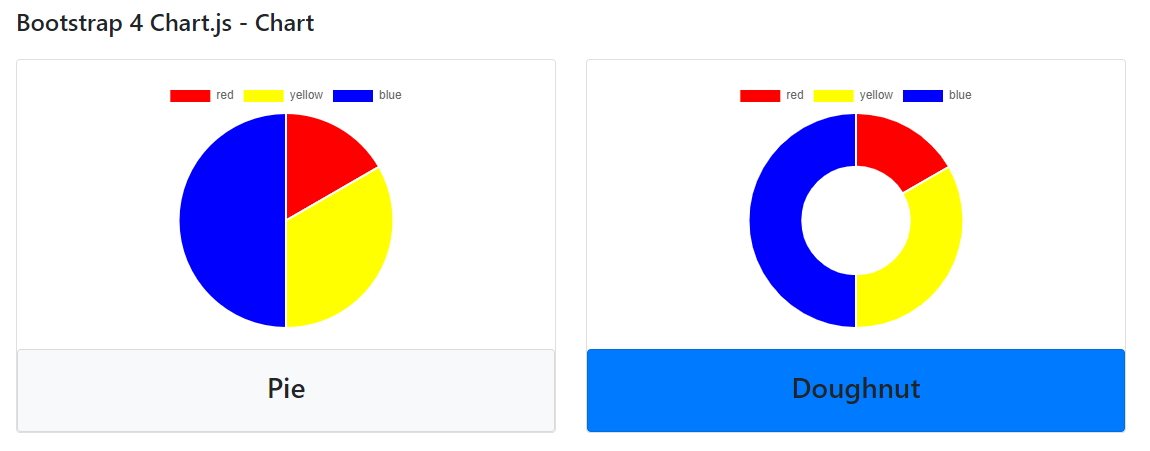
도넛 그래프, 원형 그래프 (차트)

<!DOCTYPE html>
<html lang="en">
<!-- <html lang="en" style="height: 100%"> -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩 차트그리기</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- 차트 링크 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
</head>
<body>
<div class="container">
<div class="row my-3">
<div class="col-12">
<h4>Bootstrap 4 Chart.js - Chart</h4>
</div>
</div>
<div class="row my-2">
<div class="col-lg-6">
<div class="card">
<div class="card-body">
<canvas id="myChart1"></canvas>
</div>
<div class="card-footer text-center text-dark">
<h3>Pie</h3>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="card">
<div class="card-body">
<canvas id="myChart2"></canvas>
</div>
<div class="card card-body text-center bg-primary">
<h3>Doughnut</h3>
</div>
</div>
</div>
</div>
</div>
<!-- 부트스트랩 -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<!-- 차트 -->
<script>
data = {
datasets: [{
backgroundColor: ['red','yellow','blue'],
data: [10, 20, 30]
}],
// 라벨의 이름이 툴팁처럼 마우스가 근처에 오면 나타남
labels: ['red','yellow','blue']
};
// 가운데 구멍이 없는 파이형 차트
var ctx1 = document.getElementById("myChart1");
var myPieChart = new Chart(ctx1, {
type: 'pie',
data: data,
options: {}
});
// 도넛형 차트
var ctx2 = document.getElementById("myChart2");
var myDoughnutChart = new Chart(ctx2, {
type: 'doughnut',
data: data,
options: {}
});
</script>
</body>
</html>
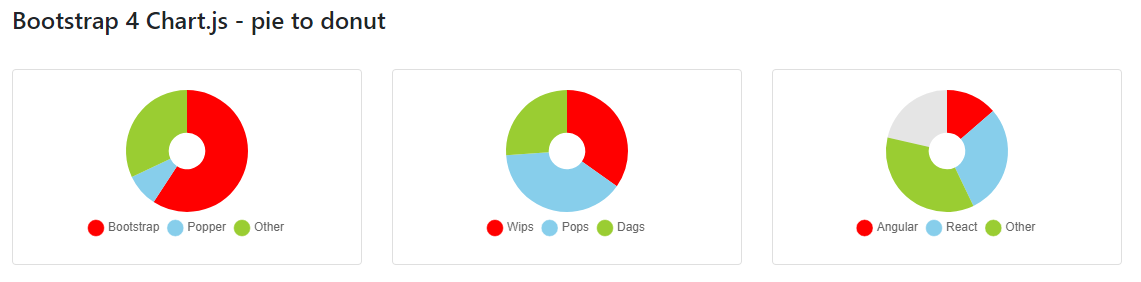
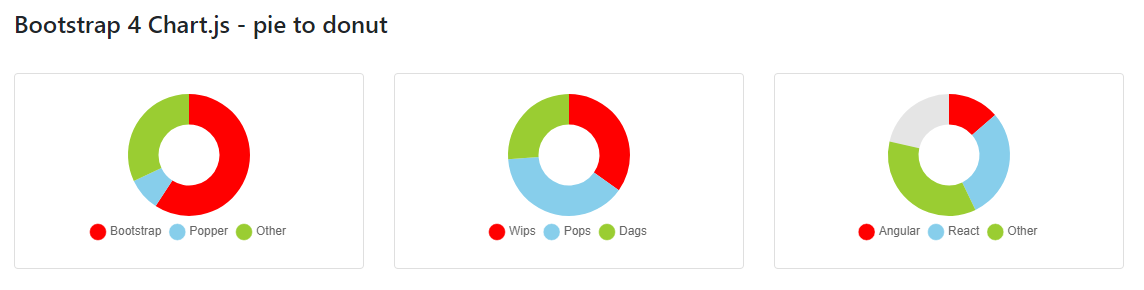
도넛 형태의 그래프 두께 조절하기
파이 타입으로 만든 뒤 cutoutPercentage 옵션에서 숫자로 조절한다.


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩 차트그리기</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- 차트 링크 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
</head>
<body>
<div class="container">
<div class="row my-3">
<div class="col">
<h4>Bootstrap 4 Chart.js - pie to donut</h4>
</div>
</div>
<div class="row py-2">
<div class="col-md-4 py-1">
<div class="card">
<div class="card-body">
<canvas id="chDonut1"></canvas>
</div>
</div>
</div>
<div class="col-md-4 py-1">
<div class="card">
<div class="card-body">
<canvas id="chDonut2"></canvas>
</div>
</div>
</div>
<div class="col-md-4 py-1">
<div class="card">
<div class="card-body">
<canvas id="chDonut3"></canvas>
</div>
</div>
</div>
</div>
</div>
<!-- 부트스트랩 -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<!-- 차트 -->
<script>
// chart colors
var colors = ['red','skyblue','yellowgreen','#c3e6cb','#dc3545','#6c757d'];
/* 3 donut charts */
var donutOptions = {
cutoutPercentage: 30, //도넛두께 : 값이 클수록 얇아짐
legend: {position:'bottom', padding:5, labels: {pointStyle:'circle', usePointStyle:true}}
};
// donut 1
var chDonutData1 = {
labels: ['Bootstrap', 'Popper', 'Other'],
datasets: [
{
backgroundColor: colors.slice(0,3),
borderWidth: 0,
data: [74, 11, 40]
}
]
};
var chDonut1 = document.getElementById("chDonut1");
if (chDonut1) {
new Chart(chDonut1, {
type: 'pie',
data: chDonutData1,
options: donutOptions
});
}
// donut 2
var chDonutData2 = {
labels: ['Wips', 'Pops', 'Dags'],
datasets: [
{
backgroundColor: colors.slice(0,3),
borderWidth: 0,
data: [40, 45, 30]
}
]
};
var chDonut2 = document.getElementById("chDonut2");
if (chDonut2) {
new Chart(chDonut2, {
type: 'pie',
data: chDonutData2,
options: donutOptions
});
}
// donut 3
var chDonutData3 = {
labels: ['Angular', 'React', 'Other'],
datasets: [
{
backgroundColor: colors.slice(0,3),
borderWidth: 0,
data: [21, 45, 55, 33]
}
]
};
var chDonut3 = document.getElementById("chDonut3");
if (chDonut3) {
new Chart(chDonut3, {
type: 'pie',
data: chDonutData3,
options: donutOptions
});
}
</script>
</body>
</html>
728x90
728x90
'Frameworks > Bootstrap' 카테고리의 다른 글
| 부트스트랩 tooltip, popover 를 사용할 때 '예외가 발생했지만 catch할 수 없습니다.' 에러 (0) | 2020.03.10 |
|---|---|
| 부트스트랩 (17) 모달 팝업 (modal) (0) | 2020.02.12 |
| 부트스트랩 (15) 구글폰트를 이용한 예제 (0) | 2019.07.10 |
| 부트스트랩 (14) Carousel 슬라이드쇼 (2) | 2019.07.10 |
| 부트스트랩 (13) 카드 (프로필 꾸미기) (2) | 2019.07.10 |

