728x90
728x90
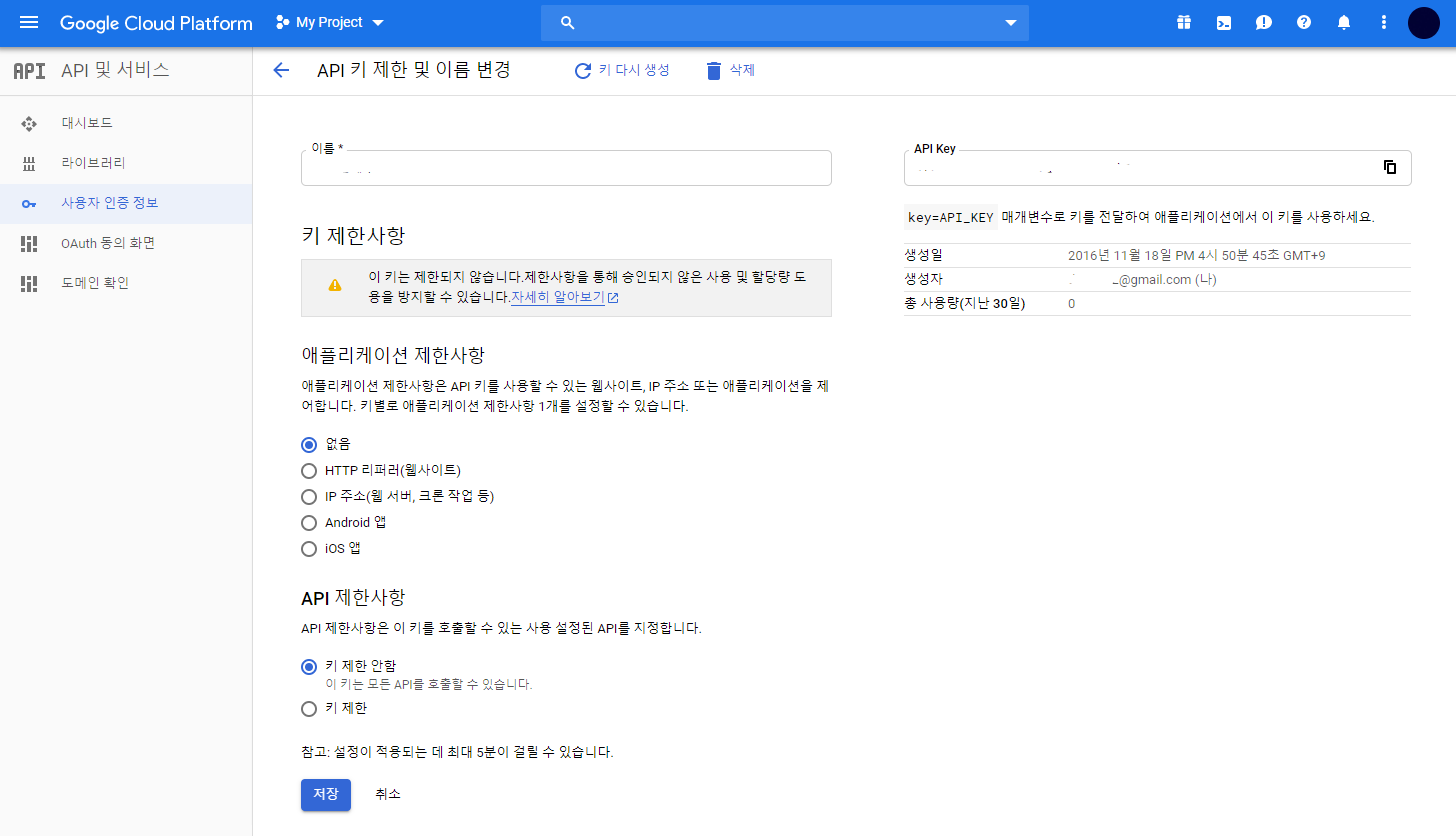
구글 클라우드 플랫폼의 API 및 서비스를 이용한다. 프로젝트는 새로 생성해도 되고, 기본적으로 있는 프로젝트를 사용해도 된다. 기본 마커와 위치는 호주의 시드니로 설정해서 구현해보았다.
API 사용 설정 및 중지 | Cloud API | Google Cloud
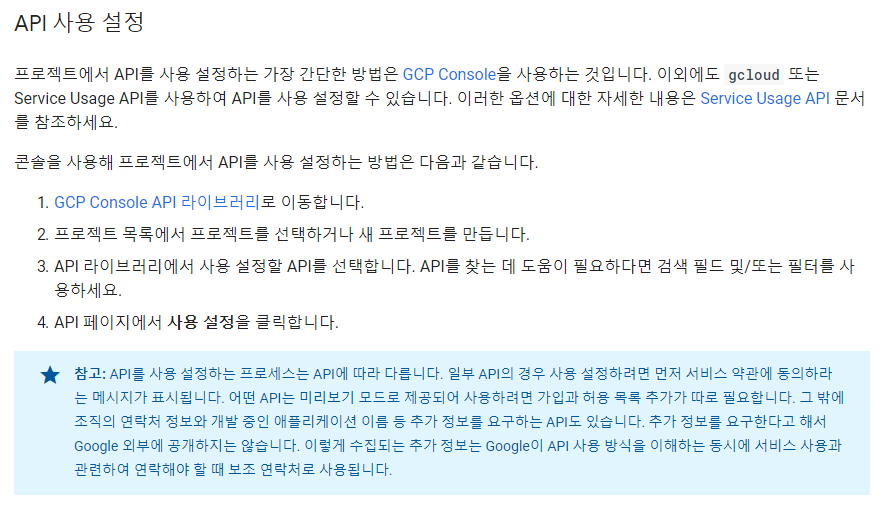
API를 사용 설정하면 API가 현재 프로젝트와 연결되고, 모니터링 페이지가 추가되며, 프로젝트에서 결제가 사용 설정되어 있는 경우 해당 API에 대한 결제가 사용 설정됩니다. 참고: 프로젝트에서 결제가 사용 설정되어 있지 않은 경우에는 일부 API를 사용하지 못할 수도 있으며, API를 사용하려면 결제를 사용 설정해야 합니다. 자세한 내용은 API 및 결제를 참조하세요. API 사용 설정 프로젝트에서 API를 사용 설정하는 가장 간단한 방법은 GCP C
cloud.google.com


Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com
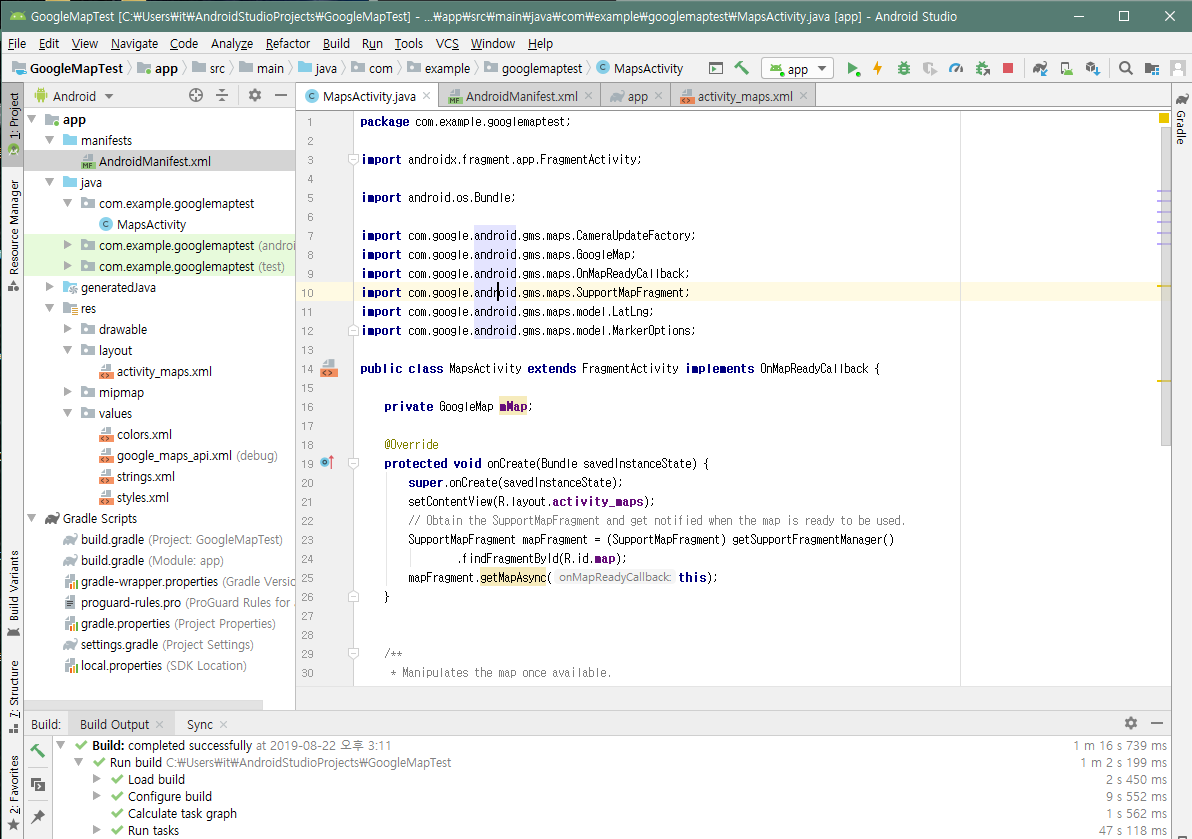
코드 구성 및 구현 화면


res > values 안의 xml을 수정해준다. 나머지는 수정한 부분 없음.
<resources>
<!--
TODO: Before you run your application, you need a Google Maps API key.
To get one, follow this link, follow the directions and press "Create" at the end:
https://console.developers.google.com/flows/enableapi?apiid=maps_android_backend&keyType=CLIENT_SIDE_ANDROID&r=C2:A9:31:6B:97:C3:EF:81:A9:A6:23:C1:A7:62:C9:45:D0:AF:13:DB%3Bcom.example.googlemaptest
You can also add your credentials to an existing key, using these values:
Package name:
C2:A9:31:6B:97:C3:EF:81:A9:A6:23:C1:A7:62:C9:45:D0:AF:13:DB
SHA-1 certificate fingerprint:
C2:A9:31:6B:97:C3:EF:81:A9:A6:23:C1:A7:62:C9:45:D0:AF:13:DB
Alternatively, follow the directions here:
https://developers.google.com/maps/documentation/android/start#get-key
Once you have your key (it starts with "AIza"), replace the "google_maps_key"
string in this file.
-->
<string name="google_maps_key" templateMergeStrategy="preserve" translatable="false">
여기에 키를 입력
</string>
</resources>
MainActivity.java
package com.example.googlemaptest;
import androidx.fragment.app.FragmentActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MapsActivity extends FragmentActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_maps);
// Obtain the SupportMapFragment and get notified when the map is ready to be used.
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map once available.
* This callback is triggered when the map is ready to be used.
* This is where we can add markers or lines, add listeners or move the camera. In this case,
* we just add a marker near Sydney, Australia.
* If Google Play services is not installed on the device, the user will be prompted to install
* it inside the SupportMapFragment. This method will only be triggered once the user has
* installed Google Play services and returned to the app.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
// Add a marker in Sydney and move the camera
LatLng sydney = new LatLng(-34, 151);
mMap.addMarker(new MarkerOptions().position(sydney).title("Marker in Sydney"));
mMap.moveCamera(CameraUpdateFactory.newLatLng(sydney));
}
}
activity_maps.xml
<?xml version="1.0" encoding="utf-8"?>
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MapsActivity" />
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.googlemaptest">
<!--
The ACCESS_COARSE/FINE_LOCATION permissions are not required to use
Google Maps Android API v2, but you must specify either coarse or fine
location permissions for the 'MyLocation' functionality.
-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<!--
The API key for Google Maps-based APIs is defined as a string resource.
(See the file "res/values/google_maps_api.xml").
Note that the API key is linked to the encryption key used to sign the APK.
You need a different API key for each encryption key, including the release key that is used to
sign the APK for publishing.
You can define the keys for the debug and release targets in src/debug/ and src/release/.
-->
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="@string/google_maps_key" />
<activity
android:name=".MapsActivity"
android:label="@string/title_activity_maps">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Gradle Scripts > build.gradle(Module:app)
apply plugin: 'com.android.application'
android {
compileSdkVersion 29
buildToolsVersion "29.0.1"
defaultConfig {
applicationId "com.example.googlemaptest"
minSdkVersion 15
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.0.2'
implementation 'com.google.android.gms:play-services-maps:17.0.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.2.0'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
}
728x90
728x90
'Java Friends > Android' 카테고리의 다른 글
| 안드로이드 콘텐트 프로바이더 (0) | 2019.08.22 |
|---|---|
| 안드로이드 방송수신자 (브로드캐스트 리시버) (0) | 2019.08.22 |
| 안드로이드 서비스 정의와 생명주기 (2) | 2019.08.22 |
| 안드로이드 네트워크 연결해 CRUD (입력, 수정, 추가, 삭제) 실습 (0) | 2019.08.21 |
| 안드로이드 구구단 맞추기 (0) | 2019.08.20 |

