객체 기반 프로그래밍 언어인 자바스크립트.
자바스크립트의 객체에 대해 DO IT! 자바스크립트+제이쿼리 입문
첫째마당의 4장을 보고 내용을 정리했습니다.
1 객체 Object
자바스크립트의 객체를 구성하는 요소 : 속성(프로퍼티) + 기능(메소드)
사용 기본형
객체.메서드();
객체.속성(); 또는 객체.속성=값;TV.width();
TV.color(); //property
TV.GO (); x..
CAR.GO (); o..
2 객체의 종류
내장객체, 브라우저 객체모델(BOM, Browser Object Model), 문서객체모델(DOM, Document Object Model)
내장객체
getDate(); //오늘의 날짜
브라우저 객체 모델
: 브라우저에 계층 구조로 내장되어 있는 객체
window, screen, location, history, navicator
브라우저 window 는 document와 location 객체의 상위 객체
window.location.href="URL"


문서 객체 모델
: Html 문서 구조
기본 구조는 최상위객체 <html>, 하위 객체인 <head>, <body> 등
JS로 이미지의 src 속성을 바꾸려면 지정된 <img>를 선택해 src 속성을 바꿔야 한다.
*지정된 요소를 제대로 선택하려면 문서 객체의 구조를 잘 이해하고 있어야 한다.
* 단점 : IE8 이하에서는 호환성이 떨어져서 제이쿼리 문서 객체 모델을 많이 사용
3 내장 객체
: Built-in Object
브라우저의 자바스크립트 엔진에 내장된 객체
필요 시 객체를 생성해 사용가능
String, Date, Array, Math, RegExp Object 등
참조변수(인스턴스이름) = new 생성함수();
날짜 객체
var t = new Date();
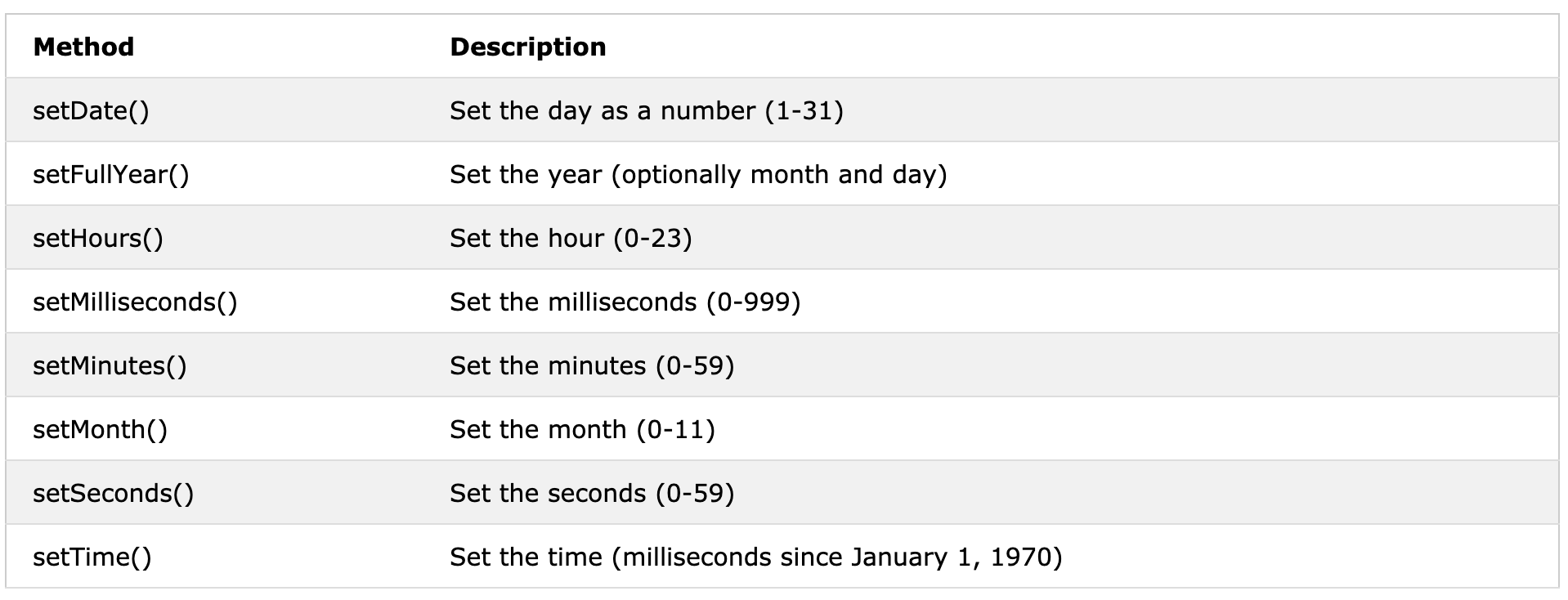
* date 관련 메서드
- Get : 정보를 가져올 때
- Set : 정보를 수정할 때


toGMTString() : GMT 표준 표기 방식으로 문자형 데이터로 반환함
toLocaleString() : 운영시스템 표기 방식으로 문자형 데이터로 반환
수학 객체
: 산술연산자 이외의 최대값 최소값 반올림값 등을 구할 수 있는 수학 객체 메소드
Math.abs : 절대값
Math.max
Math.min
Math.pow : 거듭제곱
Math.random : 0~1 사이의 랜덤난수
Math.round : 소수점 첫째자리반올림
Math.ceil : 소수점 첫째자리 올림
Math.floor : 소수점 첫째자리 내림
Math.sqrt : 제곱근값
Math.PI : 원주율
//난수를 발생하여 원하는 구간 정수의 값 구하기
Math.floor(Math.random*(Max-Min+1)) + Min;
컴퓨터가 낸 가위바위보를 추측해서 맞추는 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 수학객체 </title>
<script>
document.write("<h1>컴퓨터 가위, 바위, 보 맞추기</h1>");
var game = prompt("가위, 바위, 보 중 선택하세요?", "가위");
var gameNum;
switch(game) {
case "가위": gameNum = 1;
break;
case "바위": gameNum = 2;
break;
case "보": gameNum = 3;
break;
default: alert("잘못 작성하셨습니다.");
location.reload();
}
var csam = Math.random()*3 ;
var com = Math.ceil(csam);
document.write("csam: " + csam + "<br>");
document.write("com: " + com + "<br>");
//document.write("<img src=\"images/math_img_" + com + ".jpg\">");
if(gameNum == com) {
//document.write("<img src=\"images/game_1.jpg\">");
document.write("맞췄다");
} else {
//document.write("<img src=\"images/game_2.jpg\">");
document.write("틀렸다");
}
</script>
</head>
<body>
</body>
</html>
배열 객체 Array Object
: 여러 개의 데이터를 하나에 저장
나눌 배 / 열거할 열 (하나의 저장소를 쪼개서 데이터를 나열하는 것)
각각의 저장소에는 인덱스 번호(번지수)가 0부터 부여
배열 생성
var d = new Array();
d[0]= 30;
d[1]= "서른";var d = new Array(30, "서른");var d = [30, "서른"];
배열 객체의 데이터 소환
var arr = [30, "tt", true];
// 참조변수[인덱스 번호];
// arr[i];
arr[0];for (var i=0; i<arr.length; i++) {
document.write(arr[i], "<br>");
}for (i in arr) {
document.write(arr[i], "<br>");
}
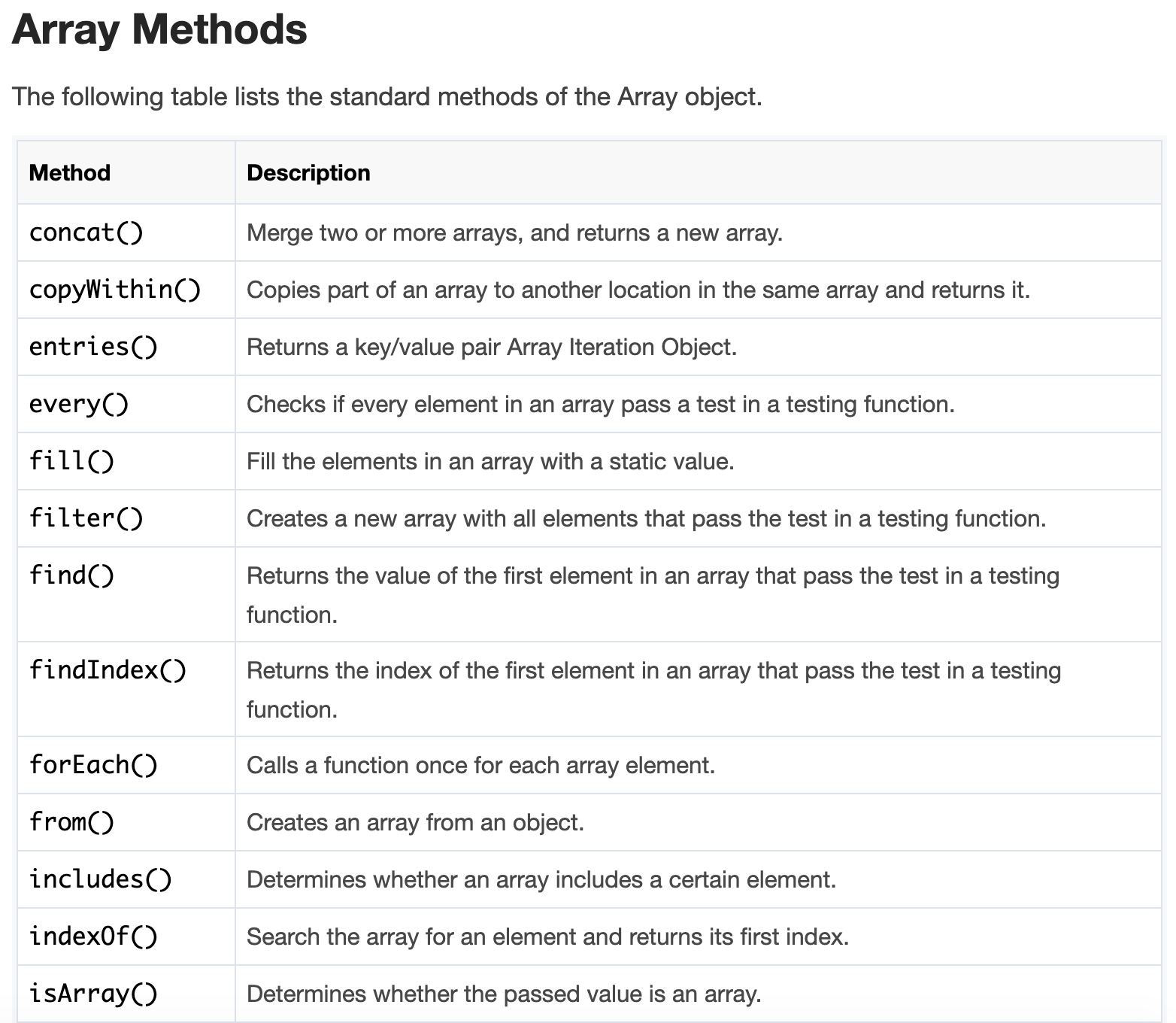
배열 객체에서 사용 가능한 메서드와 속성



예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 배열객체 </title>
<script>
var arr_1 = ["사당", "교대", "방배", "강남"];
var arr_2 = ["신사", "압구정", "옥수"];
var result = arr_1.join("-");
console.log("join: "+result);
result = arr_1.concat(arr_2);
console.log("concat: "+result);
result = arr_1.slice(1, 3);
console.log("slice: "+result);
arr_1.sort( );
console.log("sort: "+arr_1);
arr_2.reverse( );
console.log("reverse: "+arr_2);
</script>
</head>
<body>
</body>
</html>join: 사당-교대-방배-강남
concat: 사당,교대,방배,강남,신사,압구정,옥수
slice: 교대,방배
sort: 강남,교대,방배,사당
reverse: 옥수,압구정,신사
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 배열객체 </title>
<script>
var greenArr = ["교대", "방배", "강남"];
var yellowArr = ["미금","정자","수서"];
greenArr.splice(2, 1, "서초", "역삼"); //2번 인덱스부터 1개의 데이터 삭제
console.log(greenArr);
var data1 = yellowArr.pop( ); //마지막 인덱스의 데이터
var data2 = yellowArr.shift( ); //가장 첫번째 데이터 저장
yellowArr.push(data2); //배열의 마지막 인덱스에 삽입
console.log(yellowArr);
yellowArr.unshift(data1); //배열의 가장 앞쪽 인덱스에 삽입
console.log(yellowArr);
</script>
</head>
<body>
</body>
</html>(4) ["교대", "방배", "서초", "역삼"]
(2) ["정자", "미금"]
(3) ["수서", "정자", "미금"]
문자열 객체
: String Object 는 문자형 데이터를 객체로 취급하는 것.
//var 참조변수 = new String(문자형데이터)var t = new String ("hello js")
// String() 메서드 // 문자형데이터// another way
var t = "hello js";
// 참조변수 //문자형데이터
문자열 객체의 메서드 및 속성
| 종류 | 설명 |
| charAt(index) | 문자열에서 인덱스 번호에 해당하는 문자 반환 |
| indexOf("찾을문자") | 왼쪽부터 찾을 문자와 일치하는 문자를 찾아 제일 먼저 일치하는 문자의 인덱스번호 반환 (없으면 -1 반환) |
| lastIndexOf("찾을문자") | 오른쪽부터 찾을 문자와 일치하는 문자를 찾아 제일 먼저 일치하는 문자의 인덱스번호 반환 (없으면 -1 반환) |
| match("찾을문자") | 왼쪽부터 찾을 문자와 일치하는 문자를 찾아 제일 먼저 찾은 문자 반환 (없으면 null 반환) |
| replace("바꿀문자", "새문자") | 왼쪽부터 바꿀 문자와 일치하는 문자를 찾아 제일 먼저 찾은 문자를 새 문자로 치환 |
| search("찾을문자") | 왼쪽부터 찾을 문자와 일치하는 문자를 찾아 제일 먼저 일치하는 인덱스번호 반환 |
| slice(a,b) | a개의 문자를 자르고 b번째 이후의 문자를 자른 후 남은 문자 반환 (-는 뒤에서부터 셈) |
| substring(a,b) | a인덱스부터 b인덱스 이전 구간의 문자 반환 |
| substr(a, 문자갯수) | 문자열에 a인덱스부터 지정한 문자 개수만큼 문자열 반환 |
| split("문자") | 지정한 문자를 기준으로 문자 데이터를 나누어 배열에 저장하여 반환 (기준이 된 문자는 제외) |
| toLowerCase() | 대문자를 모두 소문자로 바꿔서 반환 |
| toUpperCase() | 소문자를 모두 대문자로 바꿔서 반환 |
| length | 문자의 개수 반환 |
| concat("새로운문자") | 새로운 문자열을 결합 |
| charCodeAt(index) | 문자열 index에 해당 문자의 아스키코드값 반환 |
| fromCharCode(아스키 코드값) | 아스키코드값에 해당하는 문자를 반환 |
| trim() | 문자의 앞이나 뒤의 공백 문자열 삭제 |
이메일 유효성 검사 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 문자 객체 </title>
<script>
var userEmail = prompt("당신의 이메일 주소는?", "");
var arrUrl = [".co.kr", ".com", ".net", ".or.kr", ".go.kr"];
var check1 = false;
var check2 = false;
if( userEmail.indexOf("@") > 0 ) { check1=true; }
for(var i = 0; i < arrUrl.length; i++) {
if( userEmail.indexOf(arrUrl[i]) > 0 ) {
check2 = true;
}
}
if( check1 && check2 ) {
document.write( userEmail );
} else {
alert("이메일 형식이 잘못되었습니다.");
}
</script>
</head>
<body>
</body>
</html>
03 브라우저 객체 모델
브라우저 객체 : 브라우저에 내장된 객체
브라우저 객체의 최상위 객체 : window
브라우저 객체는 계층적 구조로 이루어짐 = 브라우저 객체 모델 Browser Object Model BOM

open() 메서드
: 팝업 창 나타내기
-> 지정한 URL 페이지를 새 브라우저 창에 나타내기
open("URL", "새창이름", "새창옵션");//ex
window.open("https://coding-restaurant.tistory.com/",
"hey", "width=300, height="300", left=50, top=10, scrollbars=no");
| width, height | 새창의 너비높이 |
| left, top | 새창을 띄울 수평 수직위치 |
| scrollbars | 숨김(no), 노출(yes) |
| location | URL 주소입력 영역 숨김/노출 |
| status | 상태표시줄 영역 숨김/노출 |
| toolbars | 도구 상자 영역 숨김/노출 |
alert() 메서드
: 경고 창 띄움. window() 객체를 따로 작성하지 않아도 사용 가능
alert("경고요");
prompt()
: 질의응답 창 띄움. window() 객체를 따로 작성하지 않아도 사용 가능
prompt("question", "answer");
//answer 부분 비워둘 수 있음
Confirm()
: 확인/취소 창 띄움
confirm("are you sure?");
일정한 간격으로 코드 실행
setInterval() / clearInterval()
: 일정한 간격으로 코드를 반복 실행
* clearInterval() : setInterval 메서드를 취소
var test = setInterval(function() { code } , 시간 간격 (ms));
var test = setInterval("code", 시간 간격(ms));
// ms : 1000분의 1초
clearInterval(test);//ex
var intv = setInterval("i++", 3000); //3초간격
var intv = setInterval(function(){i++;}, 3000);예제

//ex
var intv = setInterval("i++", 3000); //3초간격
var intv = setInterval(function(){i++;}, 3000);
setTimeout() / clearTimeout()
: 일정한 시간 후 코드 실행 후 종료
screen 객체
: 사용자 모니터 정보(속성)을 제공하는 객체
--> 모니터의 너비나 높이, 컬러 표현(bit)를 반환
screen.속성;| screen.width | 화면의 너비값 |
| screen.height | 화면의 높이값 |
| screen.availWidth | 작업표시줄을 제외한 화면의 너비값 |
| screen.availHeight | 작업표시줄을 제외한 화면의 높이값 |
| screen.colorDepth | 사용자 모니터가 표현가능한 컬러 bit반환 |
location 객체
: 사용자 브라우저와 관련된 속성과 메서드를 제공하는 객체
--> 현재 URL에 대한 정보(속성)과 새로고침(reload) 메서드를 제공
| location.href | 사용자 브라우저의 주소영역의 참조주소를 설정하거나 URL 경로 값을 반환 |
| location.hash | URL의 해시값을 반환 (#에 명시된 값) |
| location.hostname | URL의 호스트 이름을 설정하거나 반환 |
| location.host | URL의 호스트 이름과 포트번호를 반환 |
| location.protocol | URL의 프로토콜 반환 |
| location.search | URL의 쿼리(요청값) 반환 |
| location.reload() | 새로고침 |
history 객체
: 사용자가 방문한 사이트를 기록,
이전방문사이트와 다음방문사이트로 다시 돌아갈 수 있는 속성과 메서드 제공
| history.back() | 이전 방문 사이트로 이동 |
| history.forward() | 다음 방문 사이트로 이동 |
| history.go() | -2 : 2단계 이전의 방문 사이트로 이동 (history.go(-2)) |
| history.length() | 방문 기록에 저장된 목록의 개수 반환 |
navigator 객체
: 현재 방문자가 사용하는 브라우저 정보와 운영체제(Operating System) 정보를 제공하는 객체
navigator.userAgent;// 결과
Mozilla/5.0 (Macintosh; Intel Mac OS X....) // 기본플랫폼, () : 운영체제정보
AppleWebKit/537.3.. (KHTML, like Gecko) //브라우저 엔진이름
Chrome/79.0..... //사용중인 브라우저 이름
Safari/537.3.. // 같은 엔진 사용중이며 호환 가능한 다른 브라우저| navigator.appCodeName | 현 브라우저의 코드명 반환 (모든 브라우저는 Mozilla 반환) |
| navigator.appName | 현 브라우저의 이름 반환 ( // Netscpae 반환) |
| navigator.appVersion | 버전정보 반환 ( // 5.0(Windows) 반환 ) |
| navigator.language | 사용중인 언어 반환 |
| navigator.product | 엔진이름 반환 (크롬은 게코) |
| navigator.platform | 운영체제 정보 제공 (64비트도 브라우저가 32비트면 Win32라 표시) |
| navigator.onLine | 온라인상태여부 (정상연결 true) |
| navigator.userAgent | 브라우저와 운영체제의 종합 정보 |
'Javascript' 카테고리의 다른 글
| [JS] 자바스크립트 히스토리 객체 (window.history, browser.history) (0) | 2019.12.30 |
|---|---|
| [JS] 자바스크립트 함수 (0) | 2019.12.21 |
| [JS] 자바스크립트의 화면 출력 방법 정리 (0) | 2019.12.18 |
| [JS] 자바스크립트 연산자 우선순위 (0) | 2019.12.15 |
| [JS] 웹 동적 분할 패널 (레이아웃) 만들기 (0) | 2019.12.12 |

