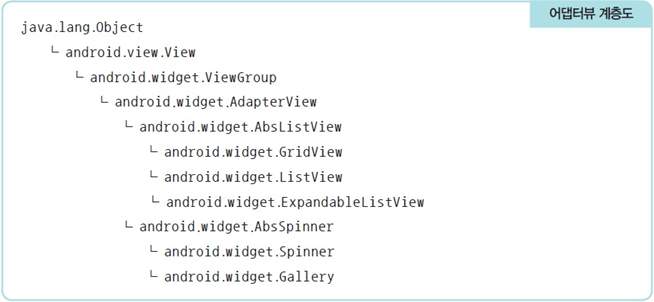
1. 어댑터뷰
- AdapterView 하위에 ListView, ExpandableListView, GridView, Spinner, Gallery 등을 묶어서 표현
- 어댑터뷰를 사용할 때 어댑터뷰의 모양을 설정하고 데이터를 채워주는 ArrayAdapter<T> 클래스를 함께 사용

어댑터를 만드는 원리 : ArrayAdpater를 예로 보면 생성자가 있다. (New...)
구성요소 -----> ArrayAdapter(위치(Activity), 디자인(한줄), 데이터(다중)) 이 형식으로 쓴다.
어댑터를 어댑터 뷰에 꽂아주면 된다...
* simple : ArrayAdapter
* complex : BaseAdapter를 상속해서 내가 만든다. (MyAdapter 이런 식으로)
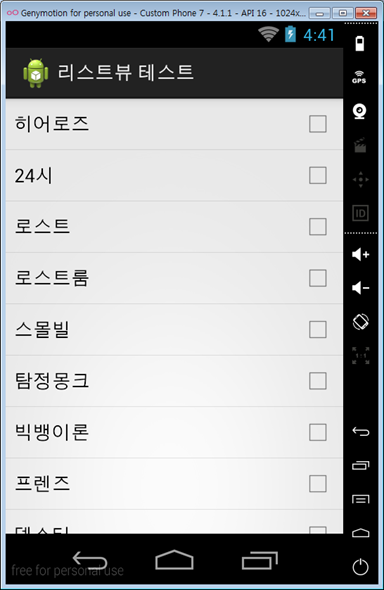
2. 리스트뷰
- 데이터를 리스트 모양으로 보여주며 리스트 중 하나를 선택하는 용도

리스트뷰 예제


xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/listView1"/>
</LinearLayout>
java
package com.example.chapter11;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("리스트뷰 테스트");
final String[] mid ={"히어로즈", "24시", "로스트", "로스트룸", "스몰빌",
"탐정몽크", "빅뱅이론", "프렌즈", "덱스터", "글리",
"가쉽걸", "테이큰", "슈퍼내추럴", "브이"};
ListView list = (ListView) findViewById(R.id.listView1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, mid);
list.setAdapter(adapter);
list.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(getApplicationContext(), mid[i], Toast.LENGTH_SHORT).show();
}
});
}
}

xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/edtItem"
/>
<Button
android:id="@+id/btnAdd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#dddddd"
android:text="항목 추가"/>
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
java
package com.example.chapter11_04;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ArrayList<String> midList = new ArrayList<String>();
ListView list = (ListView) findViewById(R.id.listView1);
final ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,midList);
list.setAdapter(adapter);
final EditText edtItem = (EditText) findViewById(R.id.edtItem);
Button btnAdd = (Button) findViewById(R.id.btnAdd);
btnAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
midList.add(edtItem.getText().toString());
adapter.notifyDataSetChanged();
}
});
list.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> adapterView, View view, int i, long l) {
midList.remove(i);
adapter.notifyDataSetChanged();
return false;
}
});
}
}
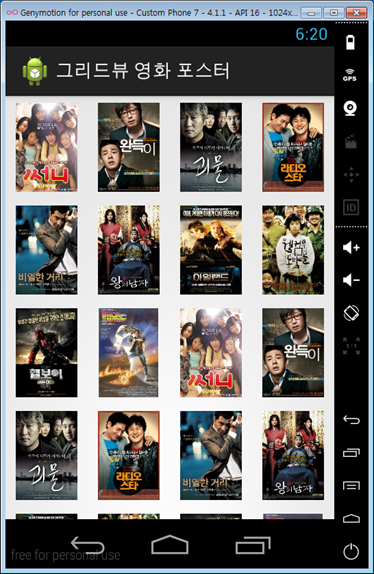
3. 그리드뷰
- 그리드뷰(GridView)는 사진이나 그림을 격자 모양으로 배치
- XML 파일에는 간단히 <GridView>를 넣으면 되지만, Java 코드에는 필요한 내용을 반드시 코딩
- <GridView>의 속성 중 열 개수를 지정하는 numColumns는 꼭 필요
그리드뷰 영화 포스터 예제


xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:numColumns="4"/>
</LinearLayout>
layout > dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/ivPoster"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
java
package com.example.chapter11_6;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("그리드뷰 영화 포스터");
final GridView gv = (GridView) findViewById(R.id.gridView1);
MyGridAdapter gAdapter = new MyGridAdapter(this);
gv.setAdapter(gAdapter);
}
public class MyGridAdapter extends BaseAdapter {
Context context;
public MyGridAdapter(Context c){
context = c;
}
public int getCount(){
return posterID.length;
}
public Object getItem(int position){
return null;
}
public long getItemId(int position){
return 0;
}
Integer[] posterID = {R.drawable.mov01, R.drawable.mov02,
R.drawable.mov03, R.drawable.mov04, R.drawable.mov05,
R.drawable.mov06, R.drawable.mov07, R.drawable.mov08,
R.drawable.mov09, R.drawable.mov10,
R.drawable.mov01, R.drawable.mov02,
R.drawable.mov03, R.drawable.mov04, R.drawable.mov05,
R.drawable.mov06, R.drawable.mov07, R.drawable.mov08,
R.drawable.mov09, R.drawable.mov10,
R.drawable.mov01, R.drawable.mov02,
R.drawable.mov03, R.drawable.mov04, R.drawable.mov05,
R.drawable.mov06, R.drawable.mov07, R.drawable.mov08,
R.drawable.mov09, R.drawable.mov10
};
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = new ImageView(context);
imageView.setLayoutParams(new GridView.LayoutParams(100,150));
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setPadding(5,5,5,5);
imageView.setImageResource(posterID[position]);
final int pos = position;
imageView.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
View dialogView = (View) View.inflate(MainActivity.this,
R.layout.dialog, null);
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
ImageView ivPoster = (ImageView)dialogView.findViewById(R.id.ivPoster);
ivPoster.setImageResource(posterID[pos]);
dlg.setTitle("큰 포스터");
dlg.setIcon(R.drawable.ic_launcher_foreground);
dlg.setView(dialogView);
dlg.setNegativeButton("닫기", null);
dlg.show();
}
});
return imageView;
}
}
}

//수정된 xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:numColumns="4"/>
</LinearLayout>//수정된 java
package com.example.chapter11_6;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("그리드뷰 영화 포스터");
final GridView gv = (GridView) findViewById(R.id.gridView1);
// 1. 어댑터만들기
MyGridAdapter gAdapter = new MyGridAdapter(this);
gv.setAdapter(gAdapter);
// 베이스 어댑터를 상속받는 커스텀 어댑터 만들기
// 2. 어댑터를 어댑터뷰(=그리드뷰)에 연결
}
public class MyGridAdapter extends BaseAdapter {
Context context;
public MyGridAdapter(Context c){ //
context = c;
}
public int getCount(){ //전체 그림의 갯수
return posterID.length;
}
public Object getItem(int position){
return null;
}
public long getItemId(int position){
return 0;
}
Integer[] posterID = {R.drawable.mov01, R.drawable.mov02,
R.drawable.mov03, R.drawable.mov04, R.drawable.mov05,
R.drawable.mov06, R.drawable.mov07, R.drawable.mov08,
R.drawable.mov09, R.drawable.mov10,
R.drawable.mov01, R.drawable.mov02,
R.drawable.mov03, R.drawable.mov04, R.drawable.mov05,
R.drawable.mov06, R.drawable.mov07, R.drawable.mov08,
R.drawable.mov09, R.drawable.mov10,
R.drawable.mov01, R.drawable.mov02,
R.drawable.mov03, R.drawable.mov04, R.drawable.mov05,
R.drawable.mov06, R.drawable.mov07, R.drawable.mov08,
R.drawable.mov09, R.drawable.mov10
};
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = new ImageView(context);
imageView.setLayoutParams(new GridView.LayoutParams(100,150));
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setPadding(5,5,5,5);
imageView.setImageResource(posterID[position]);
//위의 변수가 final 이면 안되니까
final int pos = position;
imageView.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
View dialogView = (View) View.inflate(MainActivity.this,
R.layout.dialog, null);
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
ImageView ivPoster = (ImageView)dialogView.findViewById(R.id.ivPoster);
ivPoster.setImageResource(posterID[pos]);
dlg.setTitle("큰 포스터");
dlg.setIcon(R.drawable.ic_launcher_foreground);
dlg.setView(dialogView);
dlg.setNegativeButton("닫기", null);
dlg.show();
}
});
return imageView;
}
}
}
4. 갤러리(Gallery)
- 사진이나 이미지를 배치하고 좌우로 스크롤해서 볼 수 있도록 해줌
- 이미지 목록을 스크롤하는 기능만 있다.
- 이미지를 클릭하면 큰 이미지를 보이게 하는 방법은 Java 코드를 추가하여 사용


xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Gallery
android:id="@+id/gallery1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spacing="5dp" />
<ImageView
android:id="@+id/ivPoster"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp" />
</LinearLayout>
java
package com.example.chapter11_12;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("갤러리 영화 포스터");
Gallery gallery = (Gallery) findViewById(R.id.gallery1);
MyGalleryAdapter galAdapter = new MyGalleryAdapter(this);
gallery.setAdapter(galAdapter);
}
public class MyGalleryAdapter extends BaseAdapter {
Context context;
Integer[] posterID = {
R.drawable.mov11, R.drawable.mov12, R.drawable.mov13,
R.drawable.mov14, R.drawable.mov15, R.drawable.mov16,
R.drawable.mov17, R.drawable.mov18, R.drawable.mov19,
R.drawable.mov20
};
public MyGalleryAdapter(Context c){
context = c;
}
public int getCount() {
return posterID.length;
}
public Object getItem(int arg0){
return null;
}
public long getItemId(int position){
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent){
ImageView imageview = new ImageView(context);
imageview.setLayoutParams(new Gallery.LayoutParams(100,150));
imageview.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageview.setPadding(5,5,5,5);
imageview.setImageResource(posterID[position]);
final int pos = position;
imageview.setOnTouchListener(new View.OnTouchListener(){
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
ImageView ivPoster = (ImageView) findViewById(R.id.ivPoster);
ivPoster.setScaleType(ImageView.ScaleType.FIT_CENTER);
ivPoster.setImageResource(posterID[pos]);
return false;
}
});
return imageview;
}
}
}
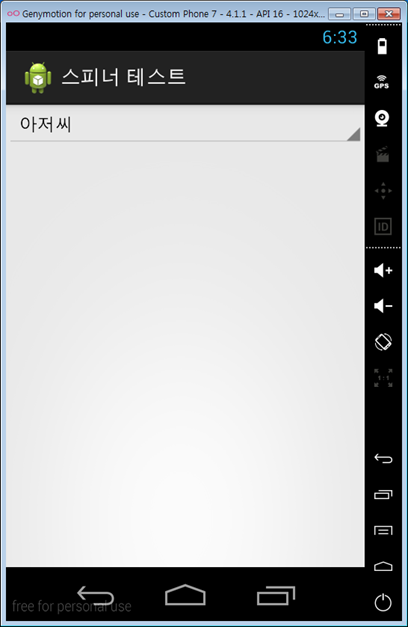
5. 스피너 (Spinner)
- PC의 드롭 다운(Drop Down) 박스와 비슷한 기능을 함


xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
java
package com.example.chapter11_16;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("스피너 테스트");
final String[] movie = {"쿵푸팬더", "짱구는 못말려", "아저씨",
"아바타", "대부", "국가대표", "토이스토리3", "마당을 나온 암탉",
"죽은 시인의 사회", "서유기"};
Spinner spinner = (Spinner) findViewById(R.id.spinner1);
ArrayAdapter<String> adapter;
adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, movie);
spinner.setAdapter(adapter);
}
}

..'Java Friends > Android' 카테고리의 다른 글
| 안드로이드 네트워크 연결해 CRUD (입력, 수정, 추가, 삭제) 실습 (0) | 2019.08.21 |
|---|---|
| 안드로이드 구구단 맞추기 (0) | 2019.08.20 |
| 안드로이드 액티비티와 인텐트 (2) | 2019.08.16 |
| 안드로이드 대화상자 (0) | 2019.08.16 |
| 안드로이드 토스트 (0) | 2019.08.16 |

