728x90
728x90
인접형제 선택자 (adjacent sibling combinator)
인접 형제 선택자(+)는 앞에서 지정한 요소의 바로 다음에 위치하는 요소만 선택
former_element + target_element { style properties }img + p {
font-style: bold;
}
일반형제 선택자 (general sibling combinator)
일반 형제 선택자(~)는 같은 부모 아래의 같은 층위의 former_element 뒤에오는 요소
former_element ~ target_element { style properties }img ~ p {
color: red;
}
자식 선택자 (child combinator)
자식 선택자(>)는 한 요소의 바로 아래 하위(자식) 태그를 선택 (위치상 아래가 아님)
selector1 > selector2 { style properties }span {
background-color: white;
}
div > span {
background-color: DodgerBlue;
}
후손 선택자 (Descendant combinator)
후손 선택자( )는 한번의 띄어쓰기로 구현된다.
selector1 selector2 {
/* property declarations */
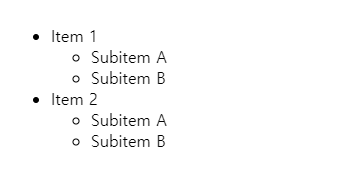
}li {
list-style-type: disc;
}
li li {
list-style-type: circle;
}
<ul>
<li>
<div>Item 1</div>
<ul>
<li>Subitem A</li>
<li>Subitem B</li>
</ul>
</li>
<li>
<div>Item 2</div>
<ul>
<li>Subitem A</li>
<li>Subitem B</li>
</ul>
</li>
</ul>
Column combinator
column-selector || cell-selector {
/* style properties */
}col.selected || td {
background: gray;
color: white;
font-weight: bold;
}
728x90
728x90
'Markup Language > HTML, CSS' 카테고리의 다른 글
| css 배경 반투명 그라데이션 입히기 (0) | 2019.12.30 |
|---|---|
| html 공백 offset을 확인해봅시다 (익스플로러에서 보이지 않는 div) (0) | 2019.12.16 |
| a:hover와 같은 가상클래스 (pseudo-class) 문법 (0) | 2019.12.06 |
| html 태그 id와 class 차이와 적용 우선순위, 중복가능여부 (0) | 2019.10.22 |
| HTML 구조와 환경설정, 태그모음 (0) | 2019.06.02 |

