728x90
728x90
linear-gradient, radial-gradient는 인터넷 익스플로러는 버전 10 이상에서 사용할 수 있습니다.
linear-gradient : 선형 그라데이션
radial-gradient : 원형 그라데이션
기본적인 linear 그라데이션
.simple-linear {
background: linear-gradient(blue, pink);
}
.horizontal-gradient {
background: linear-gradient(to right, blue, pink);
}
.diagonal-gradient {
background: linear-gradient(to bottom right, blue, pink);
}
.angled-gradient {
background: linear-gradient(70deg, blue, pink);
}
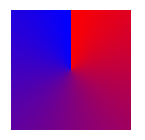
기본적인 radial 그라데이션
.simple-radial { // 타원형
background: radial-gradient(red, blue);
}
.radial-gradient { // 정원
background: radial-gradient(red 10px, yellow 30%, #1e90ff 50%);
}
.radial-gradient { // 원의 일부
background: radial-gradient(at 0% 30%, red 10px, yellow 30%, #1e90ff 50%);
}
.radial-ellipse-far {
background: radial-gradient(ellipse farthest-corner at 90% 90%,
red, yellow 10%, #1e90ff 50%, beige);
}
그라데이션 영역 조절
// linear 그라데이션 영역 넓이 조절
.color-hint {
background: linear-gradient(blue, 10%, pink);
}
.colorhint-gradient {
background: linear-gradient(to top, black, 20%, cyan);
}
// radial 그라데이션 영역 넓이 조절
.radial-ellipse-side {
background: radial-gradient(ellipse closest-side,
red, yellow 10%, #1e90ff 50%, beige);
}
조금 응용
.auto-spaced-linear-gradient { //무지개
background: linear-gradient(red, yellow, blue, orange);
}
.multicolor-linear { //세로무지개
background: linear-gradient(to left, lime 28px, red 77%, cyan);
}
.striped { // 그라데이션이라기보다 각진 색혼합
background: linear-gradient(to bottom left, cyan 50%, palegoldenrod 50%);
}
.multiposition-stops { // 영역 나누기
background: linear-gradient(to left,
lime 20%, red 30%, red 45%, cyan 55%, cyan 70%, yellow 80% );
background: linear-gradient(to left,
lime 20%, red 30% 45%, cyan 55% 70%, yellow 80% );
}
.multiposition-stop2 { // 그라데이션이라기보다 각진 색혼합
background: linear-gradient(to left,
lime 25%, red 25%, red 50%, cyan 50%, cyan 75%, yellow 75% );
background: linear-gradient(to left,
lime 25%, red 25% 50%, cyan 50% 75%, yellow 75% );
}
.radial-circle-close { // 영역의 일부만 효과가 닿게 하기
background: radial-gradient(circle closest-side at 25% 75%,
red, yellow 10%, #1e90ff 50%, beige);
}
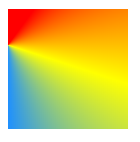
원뿔 그라데이션
.simple-conic {
background: conic-gradient(red, blue);
}
.conic-gradient {
background: conic-gradient(at 0% 30%, red 10%, yellow 30%, #1e90ff 50%);
}
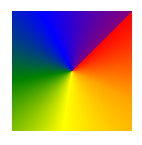
.conic-gradient {
background: conic-gradient(from 45deg, red, orange, yellow, green, blue, purple);
}



이미지의 투명도 그라데이션으로 주기 (원문 : mozilla)
.layered-image {
background: linear-gradient(to right, transparent, mistyrose),
url("https://mdn.mozillademos.org/files/15525/critters.png");
}
그라데이션끼리 혼합 : deg 응용
.stacked-linear {
background:
linear-gradient(217deg, rgba(255,0,0,.8), rgba(255,0,0,0) 70.71%),
linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0) 70.71%),
linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%);
}

일정 영역 안에만 효과 주기
.stacked-radial {
background:
radial-gradient(circle at 50% 0,
rgba(255,0,0,.5),
rgba(255,0,0,0) 70.71%),
radial-gradient(circle at 6.7% 75%,
rgba(0,0,255,.5),
rgba(0,0,255,0) 70.71%),
radial-gradient(circle at 93.3% 75%,
rgba(0,255,0,.5),
rgba(0,255,0,0) 70.71%) beige;
border-radius: 50%;
}
반복형 그라데이션 효과
linear-gradient(), radial-gradient(), conic-gradient()는 자동 반복 기능을 지원하지 않지만
repeating-linear-gradient(), repeating-radial-gradient(), repeating-conic-gradient()는 반복기능을 제공합니다.
그라데이션 이펙트로 패턴 만들기
.repeating-linear {
background: repeating-linear-gradient(-45deg, red, red 5px, blue 5px, blue 10px);
} 
.multi-repeating-linear {
background:
repeating-linear-gradient(190deg, rgba(255, 0, 0, 0.5) 40px,
rgba(255, 153, 0, 0.5) 80px, rgba(255, 255, 0, 0.5) 120px,
rgba(0, 255, 0, 0.5) 160px, rgba(0, 0, 255, 0.5) 200px,
rgba(75, 0, 130, 0.5) 240px, rgba(238, 130, 238, 0.5) 280px,
rgba(255, 0, 0, 0.5) 300px),
repeating-linear-gradient(-190deg, rgba(255, 0, 0, 0.5) 30px,
rgba(255, 153, 0, 0.5) 60px, rgba(255, 255, 0, 0.5) 90px,
rgba(0, 255, 0, 0.5) 120px, rgba(0, 0, 255, 0.5) 150px,
rgba(75, 0, 130, 0.5) 180px, rgba(238, 130, 238, 0.5) 210px,
rgba(255, 0, 0, 0.5) 230px),
repeating-linear-gradient(23deg, red 50px, orange 100px,
yellow 150px, green 200px, blue 250px,
indigo 300px, violet 350px, red 370px);
}

격자무늬 (체크무늬)
.plaid-gradient {
background:
repeating-linear-gradient(90deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px,
transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px,
transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(0deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px,
transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px,
transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px);
background:
repeating-linear-gradient(90deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(0deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(-45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px),
repeating-linear-gradient(45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px);
}
빨려들어가는듯한 원의 반복
.repeating-radial {
background: repeating-radial-gradient(black, black 5px, white 5px, white 10px);
}
.multi-target {
background:
repeating-radial-gradient(ellipse at 80% 50%,rgba(0,0,0,0.5),
rgba(0,0,0,0.5) 15px, rgba(255,255,255,0.5) 15px,
rgba(255,255,255,0.5) 30px) top left no-repeat,
repeating-radial-gradient(ellipse at 20% 50%,rgba(0,0,0,0.5),
rgba(0,0,0,0.5) 10px, rgba(255,255,255,0.5) 10px,
rgba(255,255,255,0.5) 20px) top left no-repeat yellow;
background-size: 200px 200px, 150px 150px;
}

728x90
728x90
'Markup Language > HTML, CSS' 카테고리의 다른 글
| html에서 자바스크립트 코드 분리하기 (onlick 없이 동작) (0) | 2020.02.12 |
|---|---|
| [공유] z-index에 관해 아무도 말해 주지 않은 것 (0) | 2020.01.17 |
| html 공백 offset을 확인해봅시다 (익스플로러에서 보이지 않는 div) (0) | 2019.12.16 |
| css combinator : 인접형제 선택자, 일반형제 선택자, 자식 선택자, 후손선택자 등 (2) | 2019.12.06 |
| a:hover와 같은 가상클래스 (pseudo-class) 문법 (0) | 2019.12.06 |

