
9장. GUI 기초, AWT와 Swing
9장. GUI 기초, AWT와 Swing 요약
GUI : Graphical User Interface. 이미지나 그래픽을 이용하여 화면을 구성하고 (키보드 등) 입력도구를 이용하여 편리하게 작성된 사용자 인터페이스다. 자바에서 GUI를 구성하는 기본 패키지는 AWT와 스윙이 있다.
AWT : 자바가 처음 나왔을 때 함께 배포된 GUI 라이브러리, 중량 컴포넌트로 native 운영체제의 gui 컴포넌트의 도움을 받아 작동. 운영체제에 부담을 주지만 처리속도는 빠름. java.awt 패키지에 있다.
SWING : 순수 자바 언어로 만들어진 라이브러리, 경량 컴포넌트. java.swing 패키지에 구현되어 있다. AWT컴포넌트 외 많은 고급 컴포넌트를 갖고 있다.

컨테이너 : 여러 컴포넌트를 포함할 수 있는 특별한 GUI 컴포넌트다. 내부에 반드시 하나의 배치관리자를 가진다.
- AWT 컨테이너 : Panel, Frame, Applet, Dialog, Window
- Swing 컨테이너 : JPanel, JFrame, JApplet, JDialog, JWindow
최상위컨테이너 : 다른 컨테이너에 속하지 않고 독립적으로 화면에 출력될 수 있는 컨테이너. JFrame, JDialog, JApplet
컴포넌트 : 컴포넌트 포함 불가. 컨테이너에 포함되어야 화면에 출력될 수 있는 GUI 객체. JComponent에는 스윙 컴포넌트의 공통적인 기능이 작성되어 있다.
System.exit(0); 응용프로그램 내에서 스스로 종료
main()종료 뒤에도 이벤트 분배 스레드가 살아 있어 프레임이 살아있다. 테스트 시 이 구문을 안쓰면 메모리에 계속 쌓이는 것을 볼 수 있음.* 종료했을때 메모리상에서도 사라지게 하기 : frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
배치관리자 : 컨테이너 내부에 있는 배치관리자 Layout Manager가 컨테이너에 부착되는 컴포넌트의 위치와 크기를 부착 시점에 결정해줌
- FlowLayout : 왼 -> 오로 적당한 크기로 배치
- BoderLayout : 가운데정렬되어 5개 영역의 크기에 맞추어 배열. 동서남북
- GridLayout : 2차원 격자로 나누고 셀의 크기와 동일하게 배열. 바둑판
- CardLayout : 겹쳐놓은 듯 배열. 잘 안씀


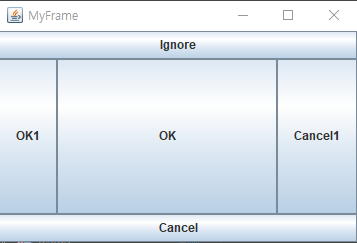
contentPane.add(okBtn);
contentPane.add(cancelBtn,BorderLayout.SOUTH);
contentPane.add(ignoreBtn,BorderLayout.NORTH);
contentPane.add(okBtn1,BorderLayout.WEST);
contentPane.add(cancelBtn1,BorderLayout.EAST);
9장. GUI 기초, AWT와 Swing 예제
| 예제 9-1 | 300x300 크기의 스윙 프레임을 작성하라. (setDefaultCloseOperation이 없으면 메모리에 계속적으로 쌓입니다.)
package test09;
import javax.swing.JFrame;
public class MyFrame extends JFrame {
MyFrame(){
super("MyFrame");
// setTitle("MyFrame");
setDefaultCloseOperation(EXIT_ON_CLOSE); //종료했을때 메모리상에서도 사라지게 하기
setSize(300,300); // 프레임크기
setVisible(true); // 프레임출력
}
public static void main(String[] args) {
// 자동명령어 완성 : ctrl+space
new MyFrame();
}
}

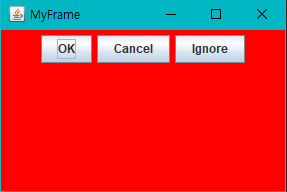
| 예제 9-2 | 컨탠트팬의 배경색을 삽입하고, 이곳에 OK, Cancel, Ignore 버튼을 부착한 스윙 프로그램을 작성하라.
package test09;
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class MyFrame extends JFrame {
MyFrame(){
super("MyFrame");
// setTitle("MyFrame");
setDefaultCloseOperation(EXIT_ON_CLOSE); //종료했을때 메모리상에서도 사라지게 하기
setSize(300,200); // 프레임크기
Container contentPane=this.getContentPane();
contentPane.setLayout(new FlowLayout()); // 버튼을 순서대로 (안쓰면 쌓임)
contentPane.setBackground(Color.DARK_GRAY); // 색상은 static
JButton okBtn=new JButton("OK");
JButton cancelBtn=new JButton("Cancel");
JButton ignoreBtn=new JButton("Ignore"); // ctrl+shift+o : import
contentPane.add(okBtn);
contentPane.add(cancelBtn);
contentPane.add(ignoreBtn);
setVisible(true); // 프레임출력 (명령문 다 쓰고 아래쪽에 두기)
}
public static void main(String[] args) {
// 자동명령어 완성 : ctrl+space
new MyFrame();
}
}

package test09;
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class MyFrame extends JFrame {
MyFrame(){
super("MyFrame");
// setTitle("MyFrame");
setDefaultCloseOperation(EXIT_ON_CLOSE); //종료했을때 메모리상에서도 사라지게 하기
setSize(300,200); // 프레임크기
Container contentPane=this.getContentPane();
contentPane.setBackground(Color.RED); // 색상은 static
JButton okBtn=new JButton("OK");
JButton cancelBtn=new JButton("Cancel");
JButton ignoreBtn=new JButton("Ignore"); // ctrl+shift+o : import
// this.setBackground(Color.GREEN); 색상은 contentPane 없으면 안됨
this.setLayout(new FlowLayout());
add(okBtn); add(cancelBtn);
add(ignoreBtn);
setVisible(true); // 프레임출력 (명령문 다 쓰고 아래쪽에 두기)
}
public static void main(String[] args) {
// 자동명령어 완성 : ctrl+space
new MyFrame();
}
}
| 예제 9-3 | 수평 간격이 30, 수직 간격이 40픽셀이고 LEFT로 정렬 배치하는 FlowLayout 배치관리자를 가진 컨텐트팬에 5ㄱ0의 버튼 컴포넌트를 부착한 스윙 응용프로그램을 작성하라.
package test09;
import java.awt.*;
import javax.swing.*;
public class p0904 extends JFrame {
public p0904(){
setTitle("BorderLayout Sample");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new BorderLayout(30,40));
c.add(new JButton("Calculate"), BorderLayout.CENTER);
c.add(new JButton("add"), BorderLayout.NORTH);
c.add(new JButton("sub"), BorderLayout.SOUTH);
c.add(new JButton("mul"), BorderLayout.EAST);
c.add(new JButton("div"), BorderLayout.WEST);
setSize(300,200);
setVisible(true);
}
public static void main(String[] args) {
new p0904();
}
}
| 예제 9-4 | BoderLayout 배치관리자를 사용하여 컨텐트팬에 다음과 같이 5개의 버튼 컴포넌트를 삽입하라.
package test09;
import java.awt.*;
import javax.swing.*;
public class p0904 extends JFrame {
public p0904(){
setTitle("BorderLayout Sample");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new BorderLayout(30,20));
c.add(new JButton("Calculate"), BorderLayout.CENTER);
c.add(new JButton("add"), BorderLayout.NORTH);
c.add(new JButton("sub"), BorderLayout.SOUTH);
c.add(new JButton("mul"), BorderLayout.EAST);
c.add(new JButton("div"), BorderLayout.WEST);
setSize(300,200);
setVisible(true);
}
public static void main(String[] args) {
new p0904();
}
}
| 예제 9-5 | GridLayout을 사용하여 스윙프로그램을 만들되 콘탠트팬을 4*2그리드로 분할하고 JLabel 컴포넌트와 JTextField 컴포넌트를 부착하여 만들어라. 두 행 사이의 수직 간격은 5픽셀로 하라.
*grid.setVgap(5); 간격을 나타내는 명령어
package test09;
import java.awt.Container;
import java.awt.GridLayout;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JTextField;
public class GridLayoutTest02 extends JFrame {
String[] str= {"이름", "학번", "학과", "과목"};
GridLayoutTest02(){
setTitle("GridLayout Test02");
setSize(300,300);
setDefaultCloseOperation(EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new GridLayout(4,2,5,5));
for(int i=0; i<8; i++) { // 항목이 여러개일 경우 라벨은 짝수에만 들어가는 것에 주목.
if(i%2==0) {
JLabel l=new JLabel(str[i/2]);
c.add(l);
}else {
JTextField tf=new JTextField(""); //폭
c.add(tf);
}
}
setVisible(true);
}
public static void main(String[] args) {
new GridLayoutTest02();
}
}
| 예제 9-6 | 컨텐트팬에 배치관리자를 삭제하고 9개의 버튼과 하나의 문자열을 출력하는 프로그램을 작성하라. "Hello, Press Buttons!" 문자열은 JLabel 컴포넌트를 이용하고, 그 위치를 130,50에 크기는 200*20으로 한다. 버튼의 크기는 50*20로 한다.
* 배치관리자 없는 컨테이너에 컴포넌트를 절대 위치와 크기로 지정
import javax.swing.*;
import java.awt.*;
public class NullContainerEx extends JFrame {
public NullContainerEx() {
setTitle("Null Container Sample");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c = getContentPane();
c.setLayout(null);
JLabel la = new JLabel("Hello, Press Buttons!");
la.setLocation(130, 50);
la.setSize(200, 20);
c.add(la);
for(int i=1; i<=9; i++) {
JButton b = new JButton(Integer.toString(i)); // 버튼 생성
b.setLocation(i*15, i*15);
b.setSize(50, 20);
c.add(b); // 버튼을 컨텐트팬에 부착
}
setSize(300, 200);
setVisible(true);
}
public static void main(String[] args) {
new NullContainerEx();
}
}'Java Friends > Java' 카테고리의 다른 글
| 명품자바프로그래밍 9장 실습문제 (0) | 2019.07.21 |
|---|---|
| 명품자바프로그래밍 9장 연습문제 (5) | 2019.07.21 |
| 명품자바프로그래밍 5장 요약, 예제 (2) | 2019.06.08 |
| 명품자바프로그래밍 4장 연습문제 (0) | 2019.06.08 |
| 명품자바프로그래밍 4장 요약, 예제 (0) | 2019.06.08 |

