본 글은 수강중인 아카데미 선생님의 수업자료를 참고, 인용하여 작성되었습니다.
1. 인터넷과 웹
인터넷이란 무엇인가
인터넷(internet) : 전세계 컴퓨터들을 연결하여 TCP/IP 통신 프로토콜을 이용하여 정보를 주고 받는 글로벌 네트워크 시스템.
하드웨어적으로 케이블, 무선 네트워크 또는 광섬유 케이블을 사용하여 장치를 연결하며 네트워크는 라우터, 허브, 스위치, 중계기 등 여러 장치로 구성된다 . 인터넷을 이용하는 각 장치에는 장치를 식별하기 위해 고유한 IP 주소가 있다.
프로토콜 : 컴퓨터끼리 정보를 교환할 때 데이터의 형식이나 통신 순서 등을 미리 일치시켜야만 통신이 가능합니다. 이렇게 컴퓨터 사이의 통신에서 정보를 교환하기 위해 미리 만들어 둔 네트워크 통신 규약을 프로토콜이라고 부른다.
IP주소: 인터넷 프로토콜 주소는 인터넷에 연결할 때 모든 기기(예: 컴퓨터, 태블릿 또는 휴대 전화)에 할당되는 고유 번호.

인터넷, 그 역사는
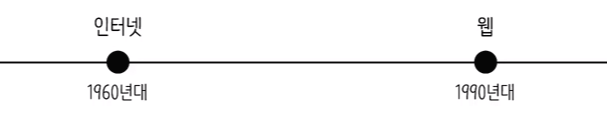
인터넷은 1960년대 미국 국방성에서 군사적인 목적으로 구축한 알파넷(ARPANET)으로부터 시작되었다. 알파넷은 컴퓨터들을 직접 연결하는 회선 교환 방식 대신, 대규모 기간 통신망을 구축해 연결된 컴퓨터끼리 자유롭게 데이터를 주고 받을 수 있는 백본(backbone) 방식을 도입했다. 그 당시에 구소련과 핵전쟁으로 중앙통제시설이 완전히 파괴되는 가상적인 상황을 기초로 만들어졌기 때문에 기존의 네트워크같이 중앙의 호스트 컴퓨터가 네트워크 전체를 관리하는 폐쇠적인 체제가 아니라 수많은 컴퓨터를 병렬로 연결시켜서 누구나 참여할 수 있는 자율 분산적인 형태를 지니게 되었고 이후 데이터의 전송 속도가 빠르고 안정적인 TCP/IP 프로토콜을 사용함에 따라 더욱 빠르게 발전하게 된다. 이러한 소규모 네트워크들이 더욱 발전하고 서로 접속함에 따라 현재는 전 세계적인 거대한 컴퓨터 네트워크의 집합체로 현대인에게 없어서는 안 될 역할을 하고 있다.
WWW 월드와이드 웹 (W3)
Web은 인터넷이 제공하는 대표적인 서비스 중 하나이다. '월드 와이드 웹(World Wide Web, WWW)'은 전세계에 걸친 정보 공간으로 웹은 검색엔진과 하이퍼텍스트를 통해 인터넷 상의 모든 사용자가 지식과 경험을 스스로 쌓을 수 있으며, 누구든지 검색엔진을 통해 원하는 정보를 검색하거나, 하이퍼텍스트로 다양한 정보 페이지로 자유롭게 넘나들 수 있게 됐다. 하이퍼텍스트는 웹 브라우저라 불리는 프로그램을 통해 웹 서버에서 문서나 이미지등의 정보를 읽어들여 컴퓨터 모니터에 출력하는 형태로 보이게 된다. 그러고 나서 사용자는 각 페이지에 있는 하이퍼링크를 따라 다른 문서로 이동하거나, 그 페이지를 서비스하고 있는 서버로 일련의 정보를 보낼 수도 있다. 하이퍼링크를 따라 이동하는 행위를 흔히 웹 서핑(web surfing) 또는 웹 브라우징이라 하고 관련된 내용들이 모여있는 웹 페이지들의 집합을 웹 사이트라 한다.
월드 와이드 웹(World Wide Web)의 세가지 기능
1. 통일된 웹 자원의 위치 지정 방법 URL.
2. 웹의 자원 이름에 접근하는 프로토콜(protocol) HTTP,
3. 자원들 사이를 쉽게 항해 할 수 있는 언어 HTML.
URL
URL 은 Uniform Resource Locator(인터넷에서 자원 위치)의 약자로 흔히 웹 사이트 주소로 알고 있지만, URL은 웹 사이트 주소뿐만 아니라 컴퓨터 네트워크상의 자원을 모두 나타낼 수 있다. 그 주소에 접속하려면 해당 URL에 맞는 프로토콜을 알아야 하고, 그와 동일한 프로토콜로 접속해야 한다. FTP 프로토콜인 경우에는 FTP 클라이언트를 이용해야 하고, HTTP인 경우에는 웹 브라우저를 이용해야 한다. 텔넷의 경우에는 텔넷 프로그램을 이용해서 접속해야 한다.

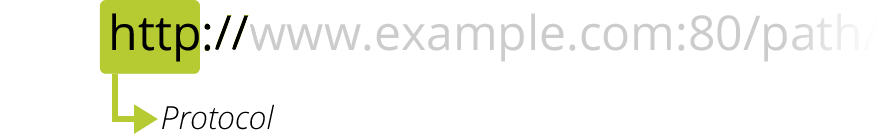
http 는 프로토콜(규약)이다. URL의 첫 파트는 브라우저가 어떤 규약을 사용해야 하는 지를 나타낸다. 프로토콜은 컴퓨터 네트워크에서 데이터를 교환하거나 전송하기 위한 방법들의 규약이고 웹에서는 HTTP 프로토콜이나 HTTPS 프로토콜의 보안 버전을 사용한다.

www.example.com 은 도메인 이름이다. 직접 IP address를 사용하는 것도 가능하나 덜 편리하기 때문에 자주 안 사용한다.

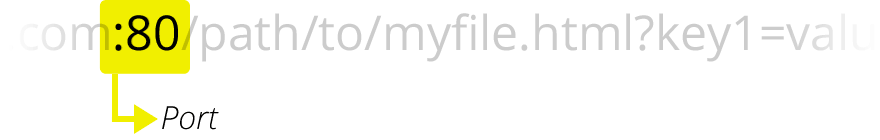
:80 은 포트인데 이것은 기술적으로 웹서버에서 자원을 접근하기 위해 사용하는 "관문(gate)"을 가리킨다. 만약 웹서버가 자원의 접근 하기 위해 표준 HTTP 포트 (HTTP를 위한 80, HTTPS를 위한 443)를 사용한다면, 포트 번호는 보통 생략한다. 그렇지 않으면 포트 번호는 필수!

/path/to/myfile.html 은 웹서버에서 자원에 대한 경로이다. 초기의 웹에서는, 웹서버상에서 물리적 파일 위치를 나타냈다. 요즘에는, 실제 물리적 경로를 나타내지 않고, 웹 서버에서 추상화하여 보여준다.
웹의 역사
1989년 3월 스위스와 프랑스 사이에 위치한 유럽 입자 물리 연구소(CERN)의 소프트웨어 공학자인 팀 버너스리 등의 제안으로 시작되어 연구 개발되었다. 원래는 세계의 여러 대학과 연구기관에서 일하는 물리학자들 상호간의 신속한 정보교환과 공동연구를 위해 고안되었다. 문자나 사진, 동영상, 음성 등이 조합된 데이터베이스인 사이트의 정보를 전용 열람용 소프트웨어인 웹 브라우저를 통해 볼수 있다.
최초의 웹사이트
http://info.cern.ch
info.cern.ch
관리 기관
이러한 웹은 관리자가 존재하지는 않지만, 월드 와이드 웹 컨소시엄(W3C)라는 국제 기구에서 HTML이나 CSS, XML 등과 같은 웹 언어나 인터넷 프로토콜 등에 대한 공개 웹 표준을 제정하고 관리하는 역할을 수행하고 있다.
IPv4 vs. IPv6 주소
현재 사용되는 인터넷 프로토콜에는 IP 버전 4(IPv4), IP 버전 6(IPv6) 두 가지가 있다. 두 가지 주요 기능은 위치 주소 지정 및 식별.

IPv6은 예측 가능한 미래에 이용 가능한 주소를 충분히 보장하기 위한 예방책으로 1995년도에 도입되었다(IPv6는 128비트를 사용하므로 3.4 x 1038개 주소, 반면 IPv4는 32비트를 사용하므로 약 43억 개 주소).

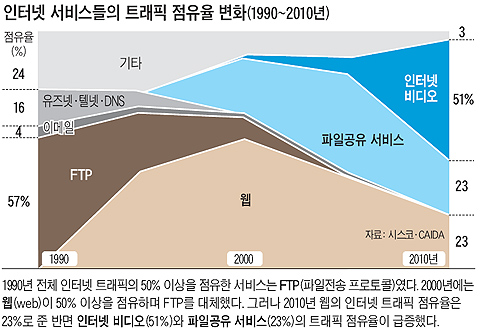
Web => App (2010년 웹은 죽었다.)
'웹은 죽었다. 인터넷 만세(The Web is Dead. Long Live the Internet)'라는 제목으로 게재된 기사였죠. '와이어드' 편집장이자 유명 컨퍼런스 'TED' 기획자로 유명한 크리스 앤더슨과, 또다른 저널리스트 마이클 울프가 공동 작성
OTT(Over The Top) : 인터넷을 통해 방송 프로그램·영화·교육 등 각종 미디어 콘텐츠를 제공하는 서비스
=> 넷플릭스 , 와챠 , 아마존프라임 등
열린 웹 VS. 닫힌 플랫폼
플랫폼은 웹과 지향점이 다르다. 웹의 아버지, 팀 버너스 리는 2004년 인터뷰에서 "웹은 사용자 누구나 구축에 참여하고, 유용한 정보를 쌓고, 그 정보가 모두에게 공개되어 다시 사용자가 모여드는 선순환 구조로 디자인", "웹의 정신은 공개와 공유이며, 국경을 초월한 아이디어의 융합과 협력을 도모하려면 각자 별도의 플랫폼을 만드는 경쟁을 해선 안 된다" 플랫폼이란 해외로는 구글, 페이스북, 유튜브, 국내는 네이버나 카카오 같은 거대 플랫폼이 그것이다.
플랫폼의 폐혜
▶플랫폼의 알고리즘은 사용자의 관심사나 취향에 맞는 정보를 위주로 제공하므로, 그와 맞지 않는 정보는 사용자로부터 자주 배제된다.
▶수의 플랫폼이 사용자 정보를 독점하여 지속적으로 수익을 올리거나 영향력을 행사하기 쉽게 만든다
2. 클라이언트(Client) 와 서버(Server)
클라이언트와 서버는 웹에 연결된 컴퓨터다.
클라이언트 : 웹 서비스를 이용하는 사용자
서버 : 웹 서비스를 제공하는 공급자

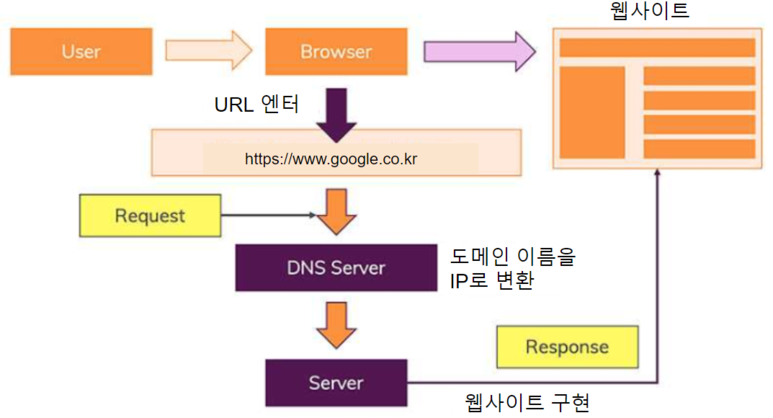
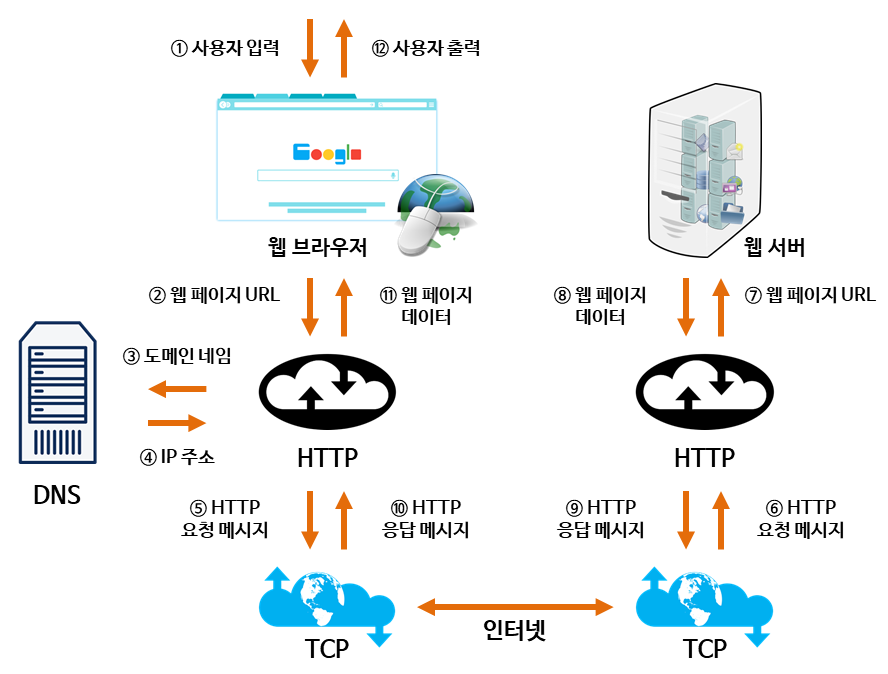
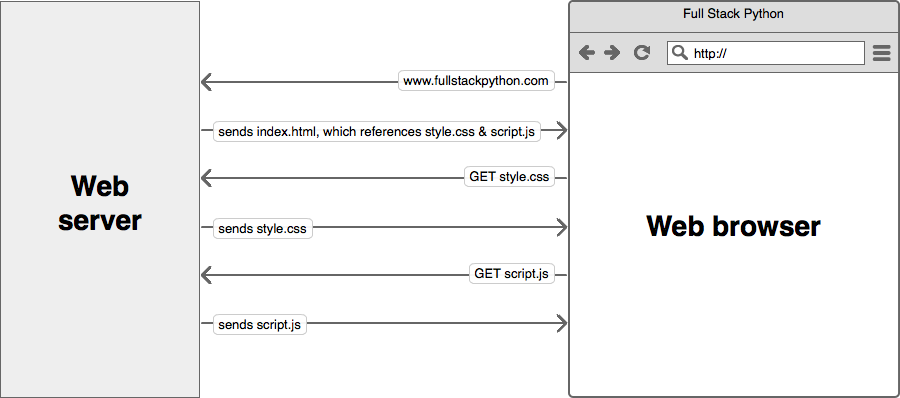
WEB 동작 방식
1. 사용자(Client)는 크롬, 엣지, 파이어폭스 등의 브라우저에 원하는 사이트의 주소(도메인 이름)를 입력하여 엔터
2. 컴퓨터는 도메인 이름 주소를 모르기 때문에 DNS 서버에서 Domain => IP address 변환
3. IP address 로 서버에 요청
4. 서버는 HTML CSS JavaScript 등의 웹사이트를 구현할수 있는 데이터를 가지고 브라우저에 전달
5. 브라우저는 HTML을 기반으로 웹사이트를 구현


도메인
도메인 네임 시스템(Domain Name System, DNS)은 호스트의 도메인 이름을 호스트의 네트워크 주소로 바꾸거나 그 반대의 변환을 수행할 수 있도록 하기 위해 개발되었다. 특정 컴퓨터(또는 네트워크로 연결된 임의의 장치)의 주소를 찾기 위해, 사람이 이해하기 쉬운 도메인 이름을 숫자로 된 식별 번호(IP 주소)로 변환해 준다. 도메인 네임 시스템은 흔히 "전화번호부"에 비유된다. 인터넷 도메인 주소 체계로서 TCP/IP의 응용에서, www.example.com과 같은 주 컴퓨터의 도메인 이름을 192.168.1.0과 같은 IP 주소로 변환하고 라우팅 정보를 제공하는 분산형 데이터베이스 시스템이다.

Front-End and Back-End : 프론트엔드와 백엔드, 풀스택 분류
Front-End : 눈에 보이는 웹 브라우저 위주의 프로그래밍
Back-End : 보이지 않는 서버를 구성하고 데이타베이스등 관련 서비스를 제공하는 프로그래밍
Full-Stack : ... Front + Back + @

3. HTML5와 웹표준
HTML, CSS, JacaScript란?



HTML(Hyper Text Markup Language)
웹 문서의 구조를 정의하고 콘텐츠를 표현하는 기본 형식의 언어 ( *.html )
하이퍼텍스트 ( Hyper Text ) : 웹사이트의 링크를 클릭해 즉시 다른 문서나 사이트로 이동할 수 있는 기능
마크업 ( Markup ) : 태그(Tag)를 사용하여 문서에서 어느부분이 제목이고 본문인지, 사진이고 링크인지 표시하는 것.
* 크롬 웹브라우저에서 F12나 검사를 눌러서 간단히 우리가 보는 웹페이지의 내용을 수정할 수 있는 기능을 지원한다.
웹 표준이란 ?
웹 사이트를 만들 때 지켜야 하는 약속들을 정리한 것
웹 표준을 지켜서 웹사이트를 제작하면 브라우저에 상관없이 웹 사이트를 문제 없이 볼 수 있다.
HTML5로 문서를 만드는 것이 웹표준을 지키는 것
웹브라이저 이용률 통계 조회 사이트
KOREA HTML5 |
HTML5 소개하고 동향정보와 활용정보, 교육안내 등 관련 정보 제공
www.koreahtml5.kr
국내 웹브라우저 사용률
전세계에서 크롬이 가장 많이 쓰이는 웹 브라우저이고 국내 상황은 아직도 IE 를 그다음으로 많이 사용한다. 웹 표준(HTML5)을 위해 마이크로소프트에서 IE 대신에 엣지를 쓰도록 권고하고 있으나 엣지의 사용자들이 늘어나지 않는 추세이다.
Desktop Browser Market Share Worldwide | StatCounter Global Stats
This graph shows the market share of desktop browsers worldwide based on over 10 billion monthly page views.
gs.statcounter.com
브라우저 별 HTML5 지원스펙 확인

마이크로 소프트 2015년 IE 퇴출(마지막 11.0 ver)
엣지 2018년 12월에 데스크탑 엣지 브라우저 => 크로뮴 기반 (구글프로젝트, 오픈소스)
<크로뮴 기반 브라우저>
Microsoft Edge, 오페라, 비발디, Brave, 안드로이드 Webview,
LG 폴더 브라우저, 삼성 인터넷
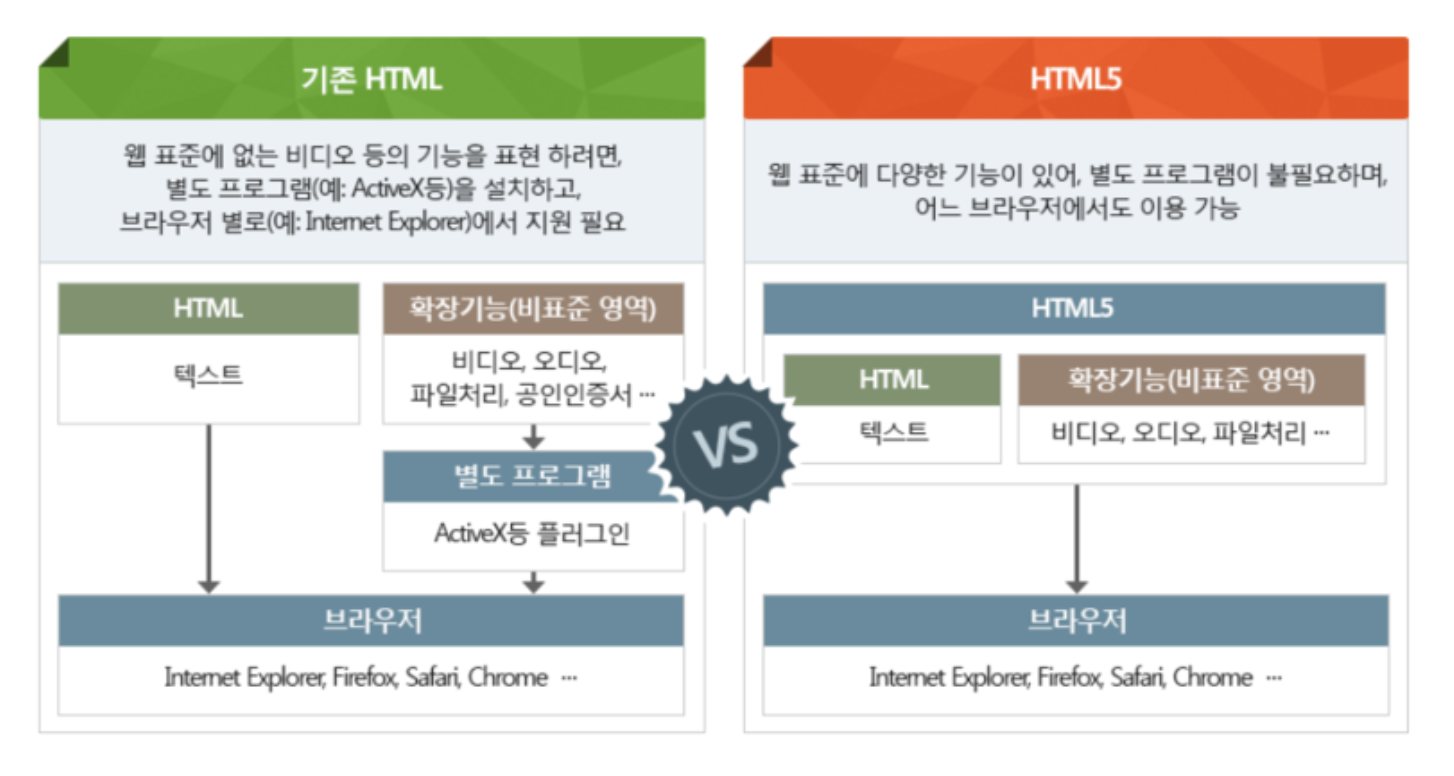
HTML5의 개념 및 특징
HTML5는 차세대 웹 표준으로 확정(2014년 10월 28일) 되었으며, 기존 텍스트와 하이퍼링크만 표시하던 HTML이 멀티미디어 등 다양한 애플리케이션까지 표현 · 제공하도록 진화한 “웹 프로그래밍 언어. 예로, 오디오 · 비디오 · 그래픽 처리, 위치정보 제공 등 다양한 기능을제공함으로써, 웹 자체에서 처리할 수 있는 기능이 대폭 향상되었다.

HTML5의 영향으로는 표준 웹 환경이 확산되면 어느 브라우저로도 인터넷에 접근할 수 있게 되고, OS 플랫폼 · 벤더 · 기기 상의 제약에서 벗어나 생태계가 개방화되고,사용자 선택권이 증대될 수 있다.


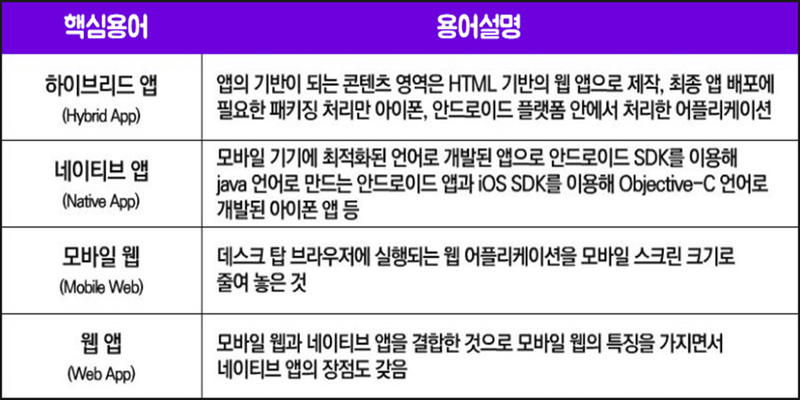
하이브리드 앱, 네이티브 앱, 모바일 웹의 차이점은?


추천 사이트
KOREA HTML5 : HTML5 소개하고 동향정보와 활용정보, 교육안내 등 관련 정보 제공
'Markup Language > HTML, CSS' 카테고리의 다른 글
| html 공백 offset을 확인해봅시다 (익스플로러에서 보이지 않는 div) (0) | 2019.12.16 |
|---|---|
| css combinator : 인접형제 선택자, 일반형제 선택자, 자식 선택자, 후손선택자 등 (2) | 2019.12.06 |
| a:hover와 같은 가상클래스 (pseudo-class) 문법 (0) | 2019.12.06 |
| html 태그 id와 class 차이와 적용 우선순위, 중복가능여부 (0) | 2019.10.22 |
| HTML 구조와 환경설정, 태그모음 (0) | 2019.06.02 |

