
명품자바프로그래밍 11장. 기본적인 스윙 컴포넌트와 활용
명품자바프로그래밍 11장 요약
GUI 프로그래밍
- 컴포넌트 기반 : 스윙 패키지에 주어진 GUI 컴포넌트 이용하며 구성이 쉽다. 일반적인 GUI 프로그램에 적합하며 자바 패키지에 제공하는 GUI 컴포넌트 한계가 있다.
- 그래픽 기반 (명품자바 12장) : 선, 원, 도형, 이미지를 직접 그리는 그래픽 화면 구성. 개발자의 작업 부담이 높으며 자바 패키지에 없는 독특한 GUI 구성 가능. 게임 등 자유로운 GUI

스윙 컴포넌트 의 공통 메소드, JComponent는 컴포넌트의 모양, 상태, 위치, 크기에 관련된 메소드와 컨테이너를 위한 메소드가 있다.

JLabel : 문자열이나 이미지를 컴포넌트화해 출력해줌
- 생성자;
JButton :
JCheckBox :
JRadioButton :
- 라디오버튼 : 하나만 선택. 반드시 논리적 버튼그룹 객체가 필요하다.
- 체크박스 : 다중 선택
JTextField
JTextArea
JList<E>
JComboBox<E>
JSlider : 마우스로 움직이면서 값을 선택하는 컴포넌트
메뉴 만드는 과정 : JMenuBar->JMenu컴포넌트->JMenuItem->JMenuBar컴포넌트를 JFrame 에 붙인다.
팝업 다이얼로그
입력 다이얼로그
확인 다이얼로그
명품자바프로그래밍 11장 예제
| 예제 11-1 |
| 예제 11-2 |
| 예제 11-3 | 각 이미지 파일로부터 normalIcon, rolloverIcon, pressedIcon을 각각 생성하고 JButton에 등록하여 다음과 같이 작동하는 버튼을 작성하라. 이미지 파일은 프로젝트 폴더 밑의 images 폴더에 있어야 한다.
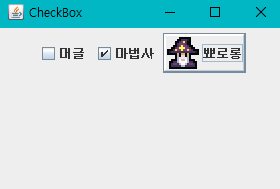
| 예제 11-4 | 문자열 체크박스 2개와 이미지 체크박스 1개를 가진 프로그램을 작성하라. 이미지 체크박스에는 선택 상태를 나타내는 이미지를 지정하여야 한다.

package test11;
import javax.swing.ImageIcon;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class CheckBoxTest extends JFrame{
CheckBoxTest(){
setTitle("CheckBox");
setSize(300, 200);
setDefaultCloseOperation(EXIT_ON_CLOSE);
JPanel p=new JPanel();
ImageIcon checked=new ImageIcon("images/rpgiab_icon_pack/32x32/star.png");
ImageIcon nonchecked=new ImageIcon("images/rpgiab_icon_pack/32x32/wizard.png");
JCheckBox apple=new JCheckBox("머글");
JCheckBox pear=new JCheckBox("마법사", true);
JCheckBox cherry=new JCheckBox("뾰로롱", nonchecked);
cherry.setBorderPainted(true);
cherry.setSelectedIcon(checked); //선택이 되었을 때
p.add(apple); p.add(pear); p.add(cherry);
add(p);
setVisible(true);
}
public static void main(String[] args) {
new CheckBoxTest();
}
}
| 예제 11-5 | 다음 그림과 같이 세 과일에 대해 각각 체크박스를 만들고, 사용자가 과일을 선택하거나 해제하면 바로 선택된 과일의 합산을 보여주는 응용프로그램을 작성하라.

package test11;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class ItemEventTest extends JFrame {
private JCheckBox[] fruits;
private String[] names = { "사과", "배", "체리" };
private JLabel sumLa;
ItemEventTest() {
setTitle("11-5");
setSize(300, 200);
setDefaultCloseOperation(EXIT_ON_CLOSE);
Container c = getContentPane();
c.setLayout(new FlowLayout());
JPanel p = new JPanel(); //안묶어주면 오류가 많다.
fruits = new JCheckBox[3];
MyItemListener l = new MyItemListener();
for (int i = 0; i < fruits.length; i++) {
fruits[i] = new JCheckBox(names[i]);
fruits[i].addItemListener(l);
p.add(fruits[i]);
}
sumLa = new JLabel("현재 금액은 0원입니다");
c.add(new JLabel("사과 100원 배 500원 체리 20000원"));
c.add(p);
c.add(sumLa);
setVisible(true);
}
public static void main(String[] args) {
new ItemEventTest();
}
class MyItemListener implements ItemListener{
private int sum=0;
@Override
public void itemStateChanged(ItemEvent e) {
if(e.getStateChange()==ItemEvent.SELECTED)
{
if(e.getItem()==fruits[0])
{
sum+=100;
}else if(e.getItem()==fruits[1]) {
sum+=500;
}else {
sum+=20000;
}
}
else // 버튼을 뺄 때
{
if(e.getItem()==fruits[0])
{
sum-=100;
}
else if(e.getItem()==fruits[1])
{
sum-=500;
}
else
{
sum-=20000;
}
}
sumLa.setText("현재 금액은 "+sum+"입니다");
}
}
}
| 예제 11-6 | 문자열 라디오버튼 2개와 이미지 라디오버튼 1개를 가진 응용프로그램을 작성하라.
| 예제 11-7 | 3개의 라디오버튼을 생성하고 각 라디오버튼이 선택될 때 해당 이미지를 출력하는 응용프로그램을 작성하라. 3개의 라디오버튼을 만들고 동일한 버튼 그룹에 삽입, 그중 한 라디오버튼을 초기에 선택 상태로 만든다. JPanel 객체를 하나 생성하고 그 곳에 3개의 라디오버튼을 붙이고, JPanel 객체를 컨텐트팬의 NORTH에 배치한다. 이미지는 JLabel을 통해 출력하며 컨텐트팬의 CENTER에 배치한다.

package test11;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import javax.swing.ButtonGroup;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
public class RadioButtonEx extends JFrame {
JRadioButton[] rb = new JRadioButton[3];
ImageIcon[] icon = { new ImageIcon("images/rpgiab_icon_pack/32x32/star.png"),
new ImageIcon("images/rpgiab_icon_pack/32x32/puzzle.png"),
new ImageIcon("images/rpgiab_icon_pack/32x32/palette.png") };
String[] str = { "별", "퍼즐", "빠레뜨" };
JLabel imgLa;
RadioButtonEx() {
setTitle("예제");
setSize(300, 200);
setDefaultCloseOperation(EXIT_ON_CLOSE);
JPanel p = new JPanel();
p.setBackground(Color.GRAY);
ButtonGroup g = new ButtonGroup();
MyItemListener l = new MyItemListener();
imgLa = new JLabel(icon[0]);
for (int i = 0; i < rb.length; i++) {
rb[i] = new JRadioButton(str[i]);
rb[i].addItemListener(l);
g.add(rb[i]);
p.add(rb[i]);
}
rb[0].setSelected(true);
add(p, BorderLayout.NORTH);
add(imgLa);
setVisible(true);
}
public static void main(String[] args) {
new RadioButtonEx();
}
class MyItemListener implements ItemListener {
@Override
public void itemStateChanged(ItemEvent e) {
// TODO Auto-generated method stub
if (e.getStateChange() == ItemEvent.DESELECTED) // 미선택
return;
if (rb[0].isSelected()) {
imgLa.setIcon(icon[0]);
} else if (rb[1].isSelected()) {
imgLa.setIcon(icon[1]);
} else {
imgLa.setIcon(icon[2]);
}
}
}
class MyActionListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
String str=e.getActionCommand();
if(str.equals("추가")) {
}else if(str.equals("취소")){
}
}
}
}
| 예제 11-8 | JTextField를 이용하여 그림과 같이 이름, 학과, 주소를 입력받는 폼을 만들어라. 입력 창의 열의 개수는 모두 20으로 한다.

package test11;
import java.awt.Container;
import java.awt.FlowLayout;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JTextField;
public class p1108 extends JFrame{
p1108(){
setTitle("11-08");
setSize(300, 200);
setDefaultCloseOperation(EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new FlowLayout());
c.add(new JLabel("이름"));
c.add(new JTextField(20));
c.add(new JLabel("학과"));
c.add(new JTextField("컴공", 20));
c.add(new JLabel("주소"));
c.add(new JTextField("서울시",20));
setVisible(true);
}
public static void main(String[] args) {
new p1108();
}
}
| 예제 11-9 |
그림과 같이 사용자가 텍스트필드 창에 문자열을 입력한 후 <Enter>키를 입력하면 텍스트영역 창에 문자열을 추가하고 텍스트필드 창에 입력된 문자열을 지우는 프로그램을 작성하라.
| 예제 11-10 | 다음 그림과 같이 3개의 리스트를 가진 프로그램을 작성하라. 마지막 리스트는 JScrollPane을 이용하여 스크롤되도록 하라.
| 예제 11-11 |
| 예제 11-12 |
| 예제 11-13 |

package test11;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.ImageIcon;
import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
public class ComboTest extends JFrame{
String[] str= {"1번마", "2번마", "3번마"};
ImageIcon[] imgs= {
new ImageIcon("images/rpgiab_icon_pack/32x32/star.png"),
new ImageIcon("images/rpgiab_icon_pack/32x32/light.png"),
new ImageIcon("images/rpgiab_icon_pack/32x32/weather_sun.png")};
JLabel la=new JLabel();
ComboTest(){
setTitle("ComboTest");
setSize(300, 100);
setDefaultCloseOperation(EXIT_ON_CLOSE);
JComboBox<String> combo=new JComboBox<String>(str);
Container c=getContentPane();
c.setLayout(new FlowLayout());
la.setIcon(imgs[0]);
c.add(combo);
c.add(la);
setVisible(true);
combo.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
int index=combo.getSelectedIndex();
la.setIcon(imgs[index]);
}
});
}
public static void main(String[] args) {
new ComboTest();
}
}
| 예제 11-14 | 다음과 같이 0과 200사이의 값을 선택할 수 있는 수평 슬라이더를 만들어라.
| 예제 11-15 | 다음 그림과 같이 JSlider를 이용하여 3개의 슬라이더를 만들고, 각 슬라이더는 색의 구성 요소인 r(red), g(green), b(blue) 값을 선택하는데 사용하라. 사용자가 선택한 r,g,b 값을 조합하여 레이블의 배경색으로 출력하라.

package test0507;
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JSlider;
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
public class SliderTest extends JFrame{
private JLabel colorLabel;
private JSlider[] sl=new JSlider[3];
SliderTest(){
setTitle("11-15");
setSize(300, 250);
setDefaultCloseOperation(EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new FlowLayout());
colorLabel=new JLabel("슬라이드 테스트");
colorLabel.setOpaque(true);
for(int i=0; i<sl.length; i++) {
sl[i]=new JSlider(JSlider.HORIZONTAL, 0, 255, 128);
sl[i].setPaintLabels(true); //숫자라벨
sl[i].setPaintTicks(true); //눈금
sl[i].setPaintTrack(true); // ?
sl[i].setMajorTickSpacing(50);
sl[i].setMinorTickSpacing(10);
sl[i].addChangeListener(new MyChangeListener());
c.add(sl[i]);
}
c.add(colorLabel);
sl[0].setForeground(Color.RED);
sl[1].setForeground(Color.GREEN);
sl[2].setForeground(Color.BLUE);
int r=sl[0].getValue();
int g=sl[1].getValue();
int b=sl[2].getValue();
colorLabel.setBackground(new Color(r,g,b));
setVisible(true);
}
public static void main(String[] args) {
new SliderTest();
}
class MyChangeListener implements ChangeListener{
@Override
public void stateChanged(ChangeEvent e) {
int r=sl[0].getValue();
int g=sl[1].getValue();
int b=sl[2].getValue();
colorLabel.setBackground(new Color(r,g,b));
}
}
}
| 예제 11-16 | 메뉴를 만들어보자. 그림과 같이 Screen, Edit, Source, Project, Screen, Edit, Source, Project, Run Run의 5개 메뉴를 가지며 Screen 메뉴에만 4개의 메뉴아이템과 분리선 (separator) 을 가지도록 프로그램을 작성하라 .

package test0507;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
public class MenuTest01 extends JFrame{
MenuTest01(){
setTitle("이벤트처리");
setSize(300, 200);
setDefaultCloseOperation(EXIT_ON_CLOSE);
JMenuBar mb=new JMenuBar();
JMenu screenMenu=new JMenu("Screen");
mb.add(screenMenu);
screenMenu.add(new JMenuItem("Load"));
screenMenu.add(new JMenuItem("Hide"));
screenMenu.add(new JMenuItem("ReShow"));
screenMenu.addSeparator(); //구분선
screenMenu.add(new JMenuItem("Exit"));
setJMenuBar(mb);
setVisible(true);
}
public static void main(String[] args) {
new MenuTest01();
}
}
| 예제 11-17 | 메뉴에 액션 이벤트 달기
package test0507;
import java.awt.Color;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
public class MenuTest01 extends JFrame{
JLabel imgLa;
String[] menuStr= {"Load", "Hide", "ReShow", "Exit"};
JMenuItem[] menuItem=new JMenuItem[4];
MenuTest01(){
setTitle("이벤트처리");
setSize(400, 400);
setDefaultCloseOperation(EXIT_ON_CLOSE);
JMenuBar mb=new JMenuBar();
JMenu screenMenu=new JMenu("Screen");
mb.add(screenMenu);
imgLa=new JLabel();
imgLa.setOpaque(true);
imgLa.setBackground(Color.GRAY);
for(int i=0; i<menuItem.length; i++) {
menuItem[i]=new JMenuItem(menuStr[i]);
menuItem[i].addActionListener(new MenuActionListener());
screenMenu.add(menuItem[i]);
if(i==2) screenMenu.addSeparator();
}
setJMenuBar(mb);
add(imgLa);
setVisible(true);
}
public static void main(String[] args) {
new MenuTest01();
}
//event
class MenuActionListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
String cmd=e.getActionCommand(); //스트림에 따라 명령
switch(cmd) {
case "Load":
if(imgLa.getIcon()!=null)
return;
imgLa.setIcon(new ImageIcon("images/aa.jpg"));
break;
case "Hide":
imgLa.setVisible(false);
break;
case "Reshow":
imgLa.setVisible(true);
break;
case "Exit":
System.exit(0);
break;
}
}
}
}
| 예제 11-18 | 메뉴를 만들고 서식, 폰트(굴림, Font.PLAIN.16) , 크기(확대/축소), 색상(빨,파,녹) 으로 구성하라.
'Java Friends > Java' 카테고리의 다른 글
| 자바 이클립스 editor does not contain a main type 오류 원인 (0) | 2019.10.14 |
|---|---|
| 자바로 로또 복권 번호 랜덤 생성 소스코드 (0) | 2019.10.14 |
| 명품자바프로그래밍 10장 요약,예제 (0) | 2019.07.21 |
| 명품자바프로그래밍 9장 실습문제 (0) | 2019.07.21 |
| 명품자바프로그래밍 9장 연습문제 (5) | 2019.07.21 |

