안드로이드 고급 위젯
이번 시간에는 저번에 이어서 안드로이드의 고급 위젯에 대해 알아보도록 할 건데,
고급 위젯이라고 해서 어렵다기보다 부가적인 기능 정도로 이해하면 될 듯 함
1. 아날로그 시계, 디지털 시계 예제
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<AnalogClock
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<DigitalClock
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"/>
</LinearLayout>
2. 크로노미터 (Chronometer)
타이머 형식의 위젯으로 일반적으로 시간을 측정할 때 많이 사용.
손목시계에 관심 많은 분들은 많이 들어봤을 단어.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<Chronometer
android:id="@+id/chronometer1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:format="시간 측정 : %s"
android:gravity="center"
android:textSize="30dp"/>
</LinearLayout>
3. 타임피커, 데이트피커, 캘린더뷰
타임피커 : 시간을 표시, 조절
데이트피커와 캘린더뷰 : 날짜를 표시, 조절
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<Timepicker
android:layout_width="match_parent"
android:layout_height="120dp" />
<DatePicker
android:layout_width="match_parent"
android:layout_height="120dp" />
<CalendarView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:showWeekNumber="false"/>
</LinearLayout>
4. 자동완성텍스트뷰와 멀티자동완성텍스트뷰
단어의 일부만 입력해도 자동완성 시켜주는 기능. 앞은 1개, 멀티는 쉼표로 구분하여 자동완성
<LinearLayout>
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:completionHint="선택하세요"
android:completionThreshold="2"
android:hint="자동완성텍스트뷰">
</AutoCompleteTextView>
<MultiAutoCompleteTextView
android:id="@+id/multiautoCompleteTextView1"
android:completionHint="선택하세요"
android:completionThreshold="2"
android:hint="멀티자동완성텍스트뷰" />
</LinearLayout>
자바 코드
5. 프로그래스바, 시크바, 래이팅바
프로그래스바 : 작업 진행 상황을 바나 원 형태로 제공
시크바 SeekBar : 프로그래스 바와 비슷하며 사용자 터치로 임의 조절 가능 (입력값을 받을 수도 있다)
래이팅 바 RatingBar : 진행 상황을 별 모양으로 표시. 별점 등
<LinearLayout>
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:max="100"
android:progress="20"
android:secondaryProgress="50" />
<SeekBar
android:progress="20" />
<RatingBar
android:numStars="5"
android:rating="1.5"
android:stepSize="0.5" />
</LinearLayout>
실습하기
6-1. 날짜/시간 예약 앱 만들기 (프로젝트명 : Project6-1)


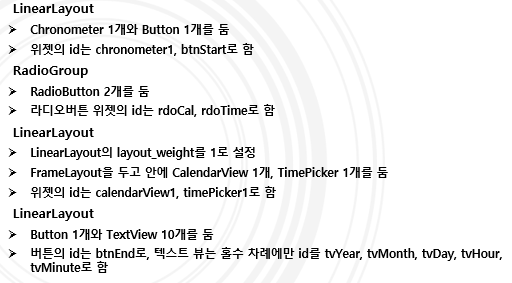
xml 코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:baselineAligned="false"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Chronometer
android:id="@+id/chronometer1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:format="예약에 걸린 시간 %s"
android:gravity="center"
android:textSize="20dp"
/>
<Button
android:id="@+id/btnStart"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="예약 시작"/>
</LinearLayout>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/rdoCal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="날짜 설정(캘린더뷰)"/>
<RadioButton
android:id="@+id/rdoTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="시간 설정"/>
</RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<CalendarView
android:id="@+id/calendarView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:showWeekNumber="false" />
<TimePicker
android:id="@+id/timePicker1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#cccccc">
<Button
android:id="@+id/btnEnd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="예약완료"/>
<TextView
android:id="@+id/tvYear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="년"/>
<TextView
android:id="@+id/tvMonth"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="월"/>
<TextView
android:id="@+id/tvDay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="일"/>
<TextView
android:id="@+id/tvHour"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="시"/>
<TextView
android:id="@+id/tvMinute"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="분 예약됨"/>
</LinearLayout>
</LinearLayout>
자바 코드
* xml에서 id를 부여한 위젯에 대응할 위젯 변수 12개의 전역변수 선언
* 12개 위젯 변수에 위젯을 대입하고 처음에는 캘린더뷰와 타임피커가 보이지 않게 설정
* 라디오버튼 클릭 시 캘린더뷰와 타임피커 중 하나씩만 보이게 클릭 이벤트 리스너 작성
* 예약 시작을 클릭하면 크로노미터가 시작되고 예약완료를 클릭하면 정지하도록 클릭이벤트 리스너를 작성
* 예약 완료를 클릭하면 캘린더뷰에서 설정한 연, 월, 일과 타임피커에서 설정한 시, 분이 맨아래 텍스트뷰에 채워지게 함
package com.example.project6_1;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.os.SystemClock;
import android.view.View;
import android.widget.Button;
import android.widget.CalendarView;
import android.widget.Chronometer;
import android.widget.RadioButton;
import android.widget.TextView;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
Chronometer chrono;
Button btnStart, btnEnd;
RadioButton rdoCal, rdoTime;
CalendarView calView;
TimePicker tPicker;
TextView tvYear, tvMonth, tvDay, tvHour, tvMinute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
setContentView(R.layout.ex06_04);
setTitle("시간예약");
btnStart=(Button) findViewById(R.id.btnStart);
btnEnd=(Button) findViewById(R.id.btnEnd);
chrono = (Chronometer) findViewById(R.id.chronometer1);
rdoCal = (RadioButton) findViewById(R.id.rdoCal);
rdoTime = (RadioButton) findViewById(R.id.rdoTime);
tPicker = (TimePicker) findViewById(R.id.timePicker1);
calView = (CalendarView) findViewById(R.id.calendarView1);
tvYear = (TextView) findViewById(R.id.tvYear);
tvMonth= (TextView) findViewById(R.id.tvMonth);
tvDay = (TextView) findViewById(R.id.tvDay);
tvHour = (TextView) findViewById(R.id.tvHour);
tvMinute = (TextView) findViewById(R.id.tvMinute);
tPicker.setVisibility(View.INVISIBLE);
calView.setVisibility(View.INVISIBLE);
//라디오버튼 클릭 시 캘린더뷰와 타임피커 중 하나씩만 보이게 클릭 이벤트 리스너
rdoCal.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
tPicker.setVisibility(View.INVISIBLE);
calView.setVisibility(View.VISIBLE);
}
});
rdoTime.setOnClickListener(new View.OnClickListener(){
public void onClick(View view){
tPicker.setVisibility(View.VISIBLE);
calView.setVisibility(View.INVISIBLE);
}
});
// 예약 시작 클릭 시 크로노미터 동작, 그 반대 정지
btnStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
chrono.setBase(SystemClock.elapsedRealtime());
chrono.start();
chrono.setTextColor(Color.RED);
}
});
btnEnd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
chrono.stop();
chrono.setTextColor(Color.BLUE);
}
});
//예약완료 클릭 시 그 내용이 텍스트뷰에 채워지게 함
java.util.Calendar curDate = java.util.Calendar.getInstance();
curDate.setTimeInMillis(calView.getDate());
tvYear.setText(Integer.toString(curDate.get(Calendar.YEAR)));
tvMonth.setText(Integer.toString(curDate.get(Calendar.MONTH)));
tvDay.setText(Integer.toString(curDate.get(Calendar.DATE)));
tvHour.setText(Integer.toString(tPicker.getCurrentHour()));
tvMinute.setText(Integer.toString(tPicker.getCurrentMinute()));
}
}
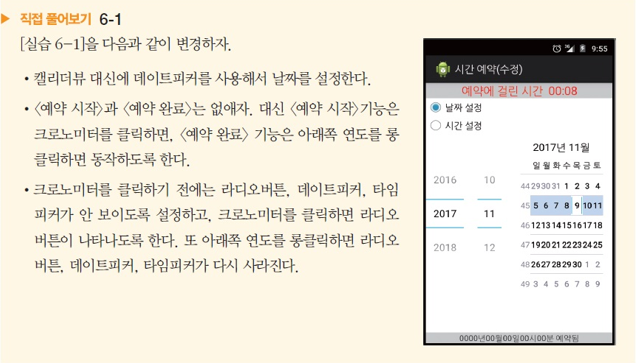
다 완성하면 캘린더뷰 대신에 데이트피커를 사용해서 날짜를 설정해보고 예약 시작과 예약 완료는 없앤 후 대신 크로노미터를 클릭하면 예약이 되게, 예약 완료는 아래쪽 연도를 길게 클릭하면 동작하도록 한다. 크로노미터를 클릭하기 전에는 라디오버튼, 데이트피커, 타임피커가 안 보이도록 설정하고, 크로노미터를 클릭하면 라디어버튼이 나타나도록 한다. 또 아래쪽 연도를 롱클릭하면 라디오버튼, 데이트피커, 타임피커가 다시 사라진다.

ㅁㅇㄴㄹ
6-2.
'Java Friends > Android' 카테고리의 다른 글
| 안드로이드 토스트 (0) | 2019.08.16 |
|---|---|
| 안드로이드 메뉴 (옵션 메뉴, 컨텍스트 메뉴) (0) | 2019.08.14 |
| 안드로이드 뷰 컨테이너 (스크롤뷰, 슬라이딩드로어, 뷰플리퍼, 탭호스트, 액션바, 프래그먼트, 웹뷰) (0) | 2019.08.13 |
| 안드로이드 레이아웃 종류 (리니어, 렐러티브, 테이블, 그리드, 프레임) (0) | 2019.08.12 |
| 안드로이드 스튜디오 다운 후 새 프로젝트 만들기까지 (0) | 2019.08.07 |

