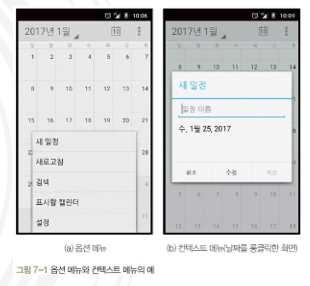
안드로이드 메뉴는 옵션 메뉴와 컨텍스트 메뉴 두 가지로 분류된다.
각각의 특징에 대해 실습과 함께 개념을 알아보자.

1) 옵션 메뉴
메뉴 xml 파일 생성 후 java에서 호출한다. java 코드만으로 메뉴를 생성하는 방법.
* XML을 이용한 옵션 메뉴
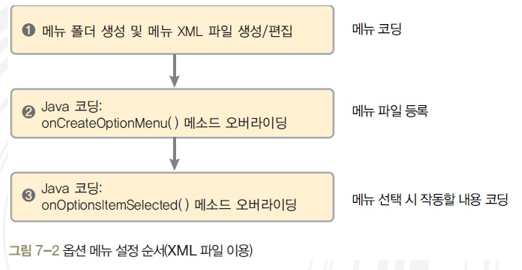
메뉴 코딩 - > 메뉴 파일 등록 -> 메뉴 선택 시 작동할 내용 코딩

1 xml 파일 형식
<menu>
<item
android:id="@+id/항목1아이디"
android:title="항목1 제목" />
<item
android:id="@+id/항목2아이디"
android:title="항목2 제목" />
</menu>
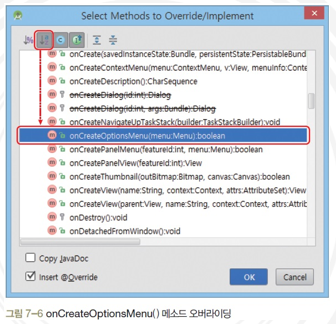
2 onCreateOptionMenu() 메소드
Inflater : 스쿠버다이빙에서 바람을 넣는 용도로 쓰는데 팽창시키겠다는 뉘앙스. activity를 기본으로 가지고 있고 메뉴 등을 넣을 때 쓴다. Inflater 객체에서 Inflater메소드를 가지고 새로운 것에 화면을 연결해 주는 것이다.
정적으로 존재하는 XML파일을 Java 코드에서 접근하여 실제 객체로 만들어 사용하는 것
메뉴 인플레이터 개체는 메뉴 XML 파일을 자바 코드에서 가져와 사용하는 것이고 레이아웃 인플레이터는 레이아웃 XML파일을 자바코드에서 가져와 사용하는 것이다.
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
MenuInflater mInflater = getMenuInflater();
mInflater.inflate(R.menu.메뉴XML아이디, menu);
return true;
}
3 onOptionsItemSelected() 메소드
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.항목1아이디:
항목 1을 선택했을 때 실행할 코드
return true;
case R.id.항목2아이디:
항목 2을 선택했을 때 실행할 코드
return true;
}
return false;
}
실습하기
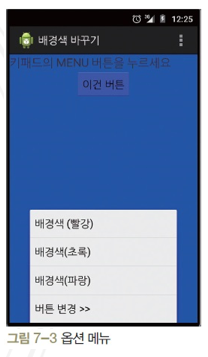
7-1. 배경색 변경 앱 만들기 (Project7_1, com.cookandroid.project7_1)

1) 화면 디자인 : 바깥 리니어레이아웃의 id를 baseLayout으로 지정하며 텍스트뷰 1개와 버튼 1개 생성, 버튼 id는 button1로 한다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/baseLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="키패드의 MENU 버튼을 누르세요"
android:textSize="20dp"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button1"
android:text="이전 버튼"/>
</LinearLayout>
menu1.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent">
<item
android:id="@+id/itemRed"
android:title="배경색(빨강)">
</item>
<item
android:id="@+id/itemGreen"
android:title="배경색(초록)">
</item>
<item
android:id="@+id/itemBlue"
android:title="배경색(파랑)">
</item>
<item
android:title="버튼 변경 >>">
<menu>
<item
android:id="@+id/subRotate"
android:title="버튼 45도 회전" />
<item
android:id="@+id/subSize"
android:title="버튼 2배 확대" />
</menu>
</item>
</menu>
자바 코드 수정 : activity_main.xml의 레이아웃과 버튼에 대응할 전역변수 2개와 메인함수 onCreate()안에서 위젯 변수 2개에 위젯을 대입한다. onCreateOptionsMenu()를 Activity 클래스로부터 오버라이드한다. 자동완성된 코드에 나머지를 채워 완성한다. onOptionsItemSelected()는 메뉴를 클릭했을 때 동작할 메소드를 코딩한다.

package com.example.myapplication7;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Button;
import android.widget.LinearLayout;
import androidx.annotation.NonNull;
public class MainActivity extends Activity {
LinearLayout baseLayout;
Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("배경색 바꾸기");
baseLayout = (LinearLayout) findViewById(R.id.baseLayout);
button1 = (Button) findViewById(R.id.button1);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
MenuInflater mInflater = getMenuInflater();
mInflater.inflate(R.menu.menu1, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.itemRed:
baseLayout.setBackgroundColor(Color.RED);
return true;
case R.id.itemBlue:
baseLayout.setBackgroundColor(Color.BLUE);
return true;
case R.id.itemGreen:
baseLayout.setBackgroundColor(Color.GREEN);
return true;
case R.id.subRotate:
button1.setRotation(45);
return true;
case R.id.subSize:
button1.setScaleX(2);
return true;
}
return false;
}
}
위 예제를 자바코드로만 코딩하려면, onCreateOptionsMenu() 메소드 안에서 메뉴 XML 파일에 접근하는 대신에 직접 Menu.add() 메소드로 메뉴 항목을 추가한다.
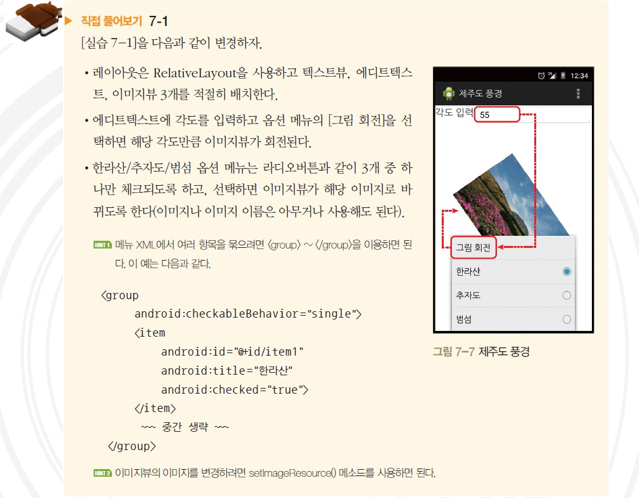
추가적으로 위 예제 실습 7-1을 변경해보자.

2) 컨텍스트 메뉴
컨텍스트는 구문, 명령이라는 뜻인데 메뉴가 정해지지 않고 대상에 따라 특화되어 나오는 메뉴를 말한다.
레이아웃 또는 버튼, 에디트텍스트 등의 위젯을 롱클릭하면 나타나는 Windows의 팝업창과 비슷

컨텍스트 메뉴가 나오게 할 위젯마다 별도의 파일로 만들어야 하며 메뉴 XML문법은 옵션 메뉴와 동일하다.
onCreateContextMenu() 메소드에는 위젯별로 컨텍스트 메뉴가 나타나야 하므로, 위젯별 컨텍스트 메뉴를 if문으로 등록한다.
public void onCreateContextMenu(ContextMenu menu,
View v, ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
MenuInflater mInflater = getMenuInflater();
if(v==위젯1) {
mInflater.inflate(R.menu.첫번째메뉴XML파일, menu);
}
if(v==위젯2) {
mInflater.inflate(R.menu.두번째메뉴XML파일, menu);
}
}
* 프로젝트명 : Project7_2
* 패키지명 : com.cookandroid.project7_2
* 레이아웃 id : baseLayout
* 버튼은 2개 생성하며 id는 button1, button2로 한다.
<LinearLayout
android:gravity="center_horizontal"
<Button
android:id="@+id/button1"
android:text="배경색 변경" />
<Button
android:id="@+id/button2"
android:text="버튼 변경" />
</LinearLayout>
menu1.xml은 배경색 변경과 관련된 3개의 항목을, menu2.xml은 버튼과 관련된 2개의 항목을 생성한다.
//menu1.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/itemRed"
android:title="배경색(빨강)">
</item>
<item
android:id="@+id/itemBlue"
android:title="배경색(파랑)">
</item>
<item
android:id="@+id/itemGreen"
android:title="배경색(초록)">
</item>
</menu>//menu2.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/subRotate"
android:title="버튼 45도 회전">
</item>
<item
android:id="@+id/subSize"
android:title="버튼 2개 확대">
</item>
</menu>
자바 코드 : activity_main.xml 의 레이아웃과 버튼 2개에 대응할 전역변수 3개, 메인 함수 onCreate() 안에서 위젯 변수 3개에 위젯을 대입한다. 2개의 버튼 위젯 변수를 registerForContextMenu() 에 등록한다.
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
MenuInflater mInflater = getMenuInflater();
if(v==button1) {
menu.setHeaderTitle("배경색 변경");
menu.setHeaderIcon(R.drawble.icon1);
mInflater.inflate(R.menu.menu1, menu);
}
if(v==button2) {
mInflater.inflate(R.menu.menu2, menu);
}
}
실습 7-2에서 실습한 컨텍스트 메뉴를 XML파일 없이 Java코드로만 완성해보자.
'Java Friends > Android' 카테고리의 다른 글
| 안드로이드 대화상자 (0) | 2019.08.16 |
|---|---|
| 안드로이드 토스트 (0) | 2019.08.16 |
| 안드로이드 뷰 컨테이너 (스크롤뷰, 슬라이딩드로어, 뷰플리퍼, 탭호스트, 액션바, 프래그먼트, 웹뷰) (0) | 2019.08.13 |
| 안드로이드 고급 위젯(캘린더, 시계, 스크롤뷰, 텍스트자동완성, 프로그래스바, 시크바, 레이팅바) (0) | 2019.08.13 |
| 안드로이드 레이아웃 종류 (리니어, 렐러티브, 테이블, 그리드, 프레임) (0) | 2019.08.12 |

